Un mal diseño de un sitio web puede significar perder a un potencial cliente y de esta forma ser perjudicial para tu negocio. Todos hemos entrado alguna vez a un sitio gráficamente malo o que está poco alineado a su contenido o marca, posterior a esto seguramente nos retiramos del sitio y buscamos otro acorde a nuestras expectativas como usuarios. Este tipo de experiencias debemos evitarlas.
El diseño de nuestro sitio web es la carta de presentación de nuestro negocio online para nuestro público objetivo y potenciales clientes. Un buen diseño web puede fomentar el aumento de las conversiones, rentabilidad y posicionamiento de nuestro negocio en los mejores resultados de búsqueda de Google. En este artículo hablaremos sobre la importancia de los diseños web y presentaremos 10 mejores diseños de páginas web.
¿Por qué es importante el diseño web?
Dicen que no hay segundas oportunidades para una primera impresión y creemos que es una frase muy cierta. ¿Alguna vez has vuelto a entrar a un sitio web que tuviera un mal diseño? Es difícil volver a captar la atención de los usuarios después de esto. Por eso es primordial que el diseño de nuestro sitio web esté bien actualizado en cuanto a su contenido y a la vez bien estructurado en cuanto a su diseño. Atrás quedaron los sitios web con extensos menús y exceso de ventanas emergente, los diseños minimalistas son los que se están tomando la web.
Este tipo de diseños simples son furor tanto para los creadores de los sitios como para los usuarios, porque nos permiten incluir un storytelling de la marca sin explotar de información y así captar la atención del usuario de otro modo. Tenemos que fijarnos en no forzar el contenido (ni ofrecer contenido de poco valor) para que la experiencia de usuarios no se convierta en un desafío para el consumidor. En un mundo donde ya estamos acostumbrados a la inmediatez, el acceso a la información de manera sencilla se convirtió en una práctica recurrente y esencial de diseño web.
Debemos contemplar que hacer un sitio web óptimo para los usuarios puede traernos muchos beneficios. Algunos de ellos se ven reflejados directamente en un mejor posicionamiento SEO, más y mejores conversiones o incluso un aumento de tráfico desde y hacia redes sociales si el sitio está bien linkeado. Además, contar con un diseño minimalista ayudan a mejorar el tiempo de carga del sitio, que es fundamental para mantener a los usuarios interesados en permanecer en línea. Y por último, ten en cuenta que un diseño minimalista es más fácil de desarrollar de forma responsiva, es decir, que se adapte a todos los dispositivos y sus tamaños (tablets, smartphones, computadoras, entre otros).
| Ventajas de contar con un buen sitio web | |||
|---|---|---|---|
| Ayuda a optimizar las conversiones. Capta la atención de tus usuarios y potenciales clientes. | Ayuda a optimizar las conversiones. | Un buen contenido y estructura mejora el SEO. | Puede llegar a fidelizar a tu cliente solo por su facilidad de uso. |
Mejores diseños web
A continuación analizaremos el éxito de estos sitios web que han sido galardonados gracias a su creatividad y usabilidad que beneficiaron a los usuarios:
1. Hero Design
El diseño de este sitio web fue premiado gracias a la alineación que había en su diseño, representado por los servicios que ofrecen: ilustraciones, producción audiovisual, diseño gráfico y modelado 3D, que es el foco de este sitio. Otro punto a destacar son los colores que contrastan a la perfección en cuanto al fondo con el texto, lo que permite que podamos leer fácilmente el titular y encontrar el menú sin dificultad.
Algo interesante a destacar que hace a este sitio tan característico es que usa una sola landing page para mostrarnos toda la información necesaria para llegar a contratar sus servicios, como el portafolio de trabajo y los contactos correspondientes.

Este es un buen ejemplo de cómo se adapta un sitio y se hace responsive. Si te fijas en la imagen, la experiencia y diseño minimalista sigue manteniendo su esencia.
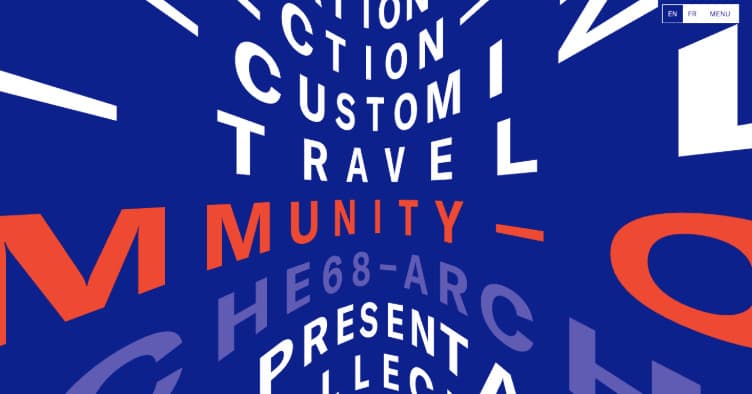
2. Arche 68
Esta tienda de ropa y calzado captó la atención de sus usuarios diferenciándose de sus competidores del rubro. Su diseño principal con uso de tipografías y fondos 3D, nos muestra todos los ítems con la información necesaria para comprar, sin la necesidad de usar imágenes ni videos, junto a efectos que harán una navegación más entretenida. Además cuenta con dos idiomas que podemos escoger para una lectura más personalizada.
Si bien este diseño les puede servir como una pequeña referencia para sus sitios, no conviene eliminar el uso de imágenes si no ofrecemos un producto o servicio ya posicionado en el mercado. Entonces si lo que buscas es conversión, quizás no sea la mejor alternativa.

En su versión responsive, el diseño no cambia en nada comparado con el sitio para desktop (pantallas de escritorio), esto lo hace una navegación conocida y de fácil manejo desde todos los dispositivos.
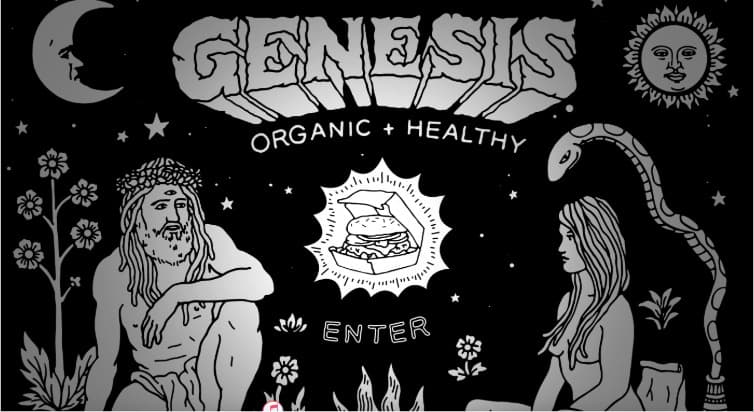
3. Eat Genesis
Este sitio de comida orgánica nos ofrece un interesante diseño monocromático con toda la información necesaria en una sola landing page, pero no solo los datos para conocer el negocio nos llama la atención, sino las bellas ilustraciones llenas de detalles de van apareciendo cada vez que hacemos scroll en el sitio.
La información que vamos obteniendo a medida que hacemos scroll se centra en una breve historia del negocio, pasando por los horarios de atención, el menú y los contactos correspondientes.
¿Que hace tan interesante su diseño? Que es una apuesta que busca representar la esencia de su negocio. En la primera pantalla ya podemos leer los conceptos “orgánico” y “saludable”, lo que tratan de plasmar a través de los distintos símbolos e ilustraciones.
Ojo, que si bien este sitio es destacable, no es de los más óptimos para conversiones. Y recuerda que el diseño de tu sitio siempre debe estar pensado para ayudarte a cumplir tus objetivos.

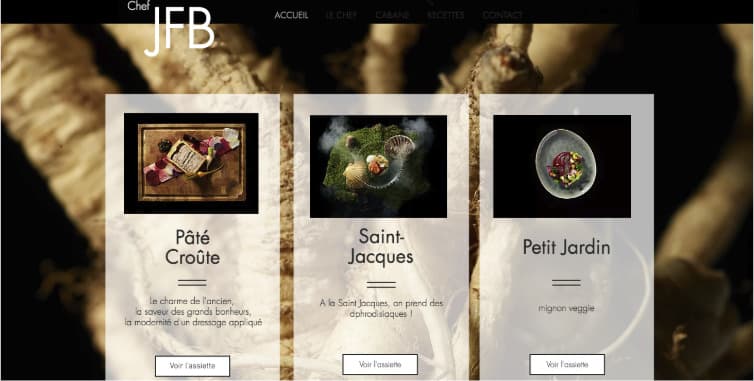
4. Chef JFB
Sabemos que definir bien los colores de nuestro negocio es importante a la hora de comunicar, por eso un buen ejemplo de ello es este sitio del Chef Jean-Francois Bury, donde el negro es el principal color sumado a videos de preparaciones culinarias dan una muy buena percepción de elegancia. Con este sitio han dado en el clave de cómo resaltar sus productos.
Si entras te fijarás que este sitio nos recibe con un video representativo del negocio, mostrándonos la frescura de los productos que muchas veces las fotos no pueden captar. En este caso la calidad de la imágenes y videos que nos muestran son excelente por lo cual llegan a captar nuestra atención desde que hacemos clic en el sitio.
No podemos dejar de mencionar que este sitio también ocupa una sola landing page para ofrecernos toda su principal información.


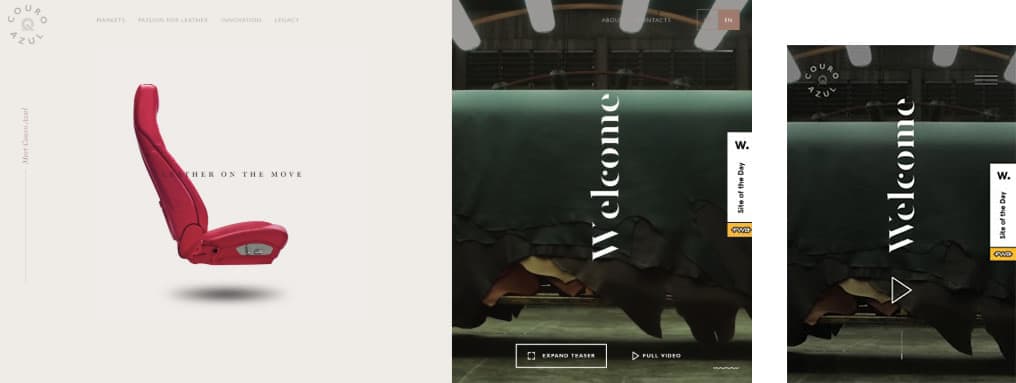
5. Couro Azul
El cuero es un sinónimo de elegancia y este sitio web lo entiende a la perfección. Este negocio orientado a la customización de productos automovilísticos en cuero es un gran ejemplo de cómo alinear los servicios que ofrecen a su diseño web.
Si nos fijamos y entramos al sitio, veremos un menú correctamente legible y un video que nos muestra los proceso de manufactura con cuero mostrando atractivos detalles de sus trabajos.
Como los demás, es un sitio de un solo landing y cuando hacemos scroll no solo vamos avanzando hacia el final del sitio, si no que van apareciendo cuadros que aportan al contenido. Su diseño responsive no pierde relación con el sitio web ofreciendo la misma experiencia de usuario.


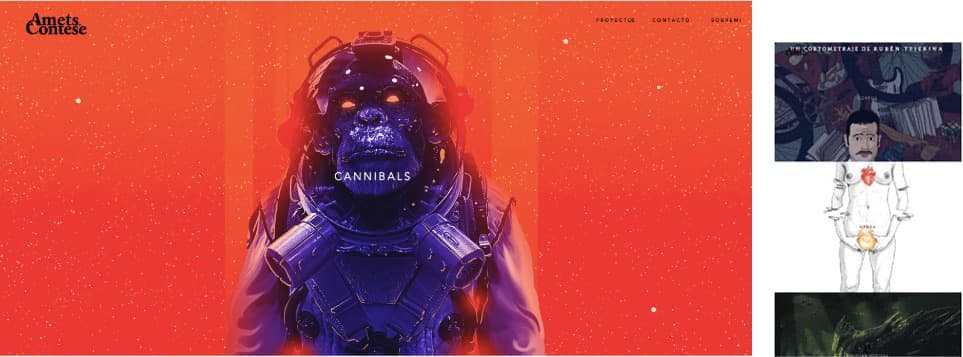
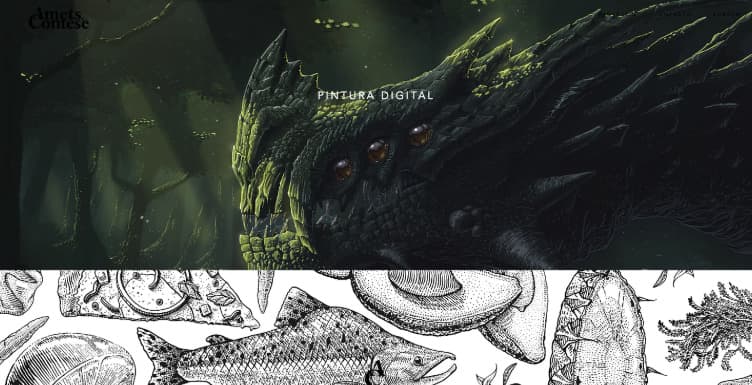
6. Amets Contese
Este sitio web enfocado en el diseño gráfico, ilustración y fotografía nos llama completamente la atención gracias a su llamativo diseño.
Su comunicación basada solo en imágenes y colores llamativos captan nuestra atención visualmente y desde ahí es nuestra responsabilidad mantenerlo (aunque te lo hacen bastante fácil). El poco y preciso texto que se utiliza optimiza el tiempo que pasamos buscando algún servicio en nuestro sitio.


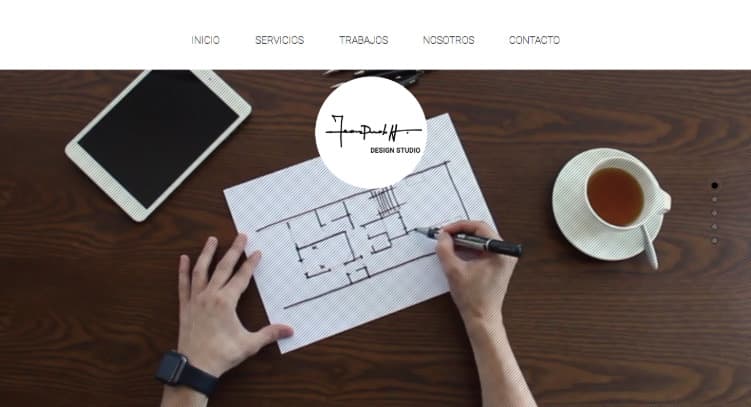
7. Leandro Pedretti
Cuando queramos saber como es el uso correcto de un video en un sitio, este negocio de diseños de casa tanto interior como exterior es un excelente ejemplo.
El video que nos recibe al entrar al sitio nos muestra unas manos dibujando un plano de una casa, con esto, nos queda claro de entrada que el sitio que visitamos tiene que ver con el mundo del diseño y la arquitectura. Sumarlo a que toda la información del sitio lo tenemos de forma breve en un solo landing, convierte a este sitio en uno de los favoritos del rubro.
Su diseño responsive actúa de igual manera que su versión de ordenador, exceptuando el uso de video, ya que esto puede retardar la carga del sitio en el móvil.

8. Shoes-Up
Este sitio web de calzado, supo cómo usar un rostro público y su historia junto a un gran diseño web que captaron la atención de miles de personas alrededor del mundo.
La experiencia que puedes obtener entrando a este sitio es, sin duda, única. Los detalles que van apareciendo a medida que avanzas, desde colores y animaciones hasta descripciones del personaje, abundan en este sitio por lo que si tienes tiempo y estás interesado, te quedarás hasta llegar al final. Sabemos que gran parte del éxito de este sitio es el uso de un personaje popular público, pero encargarnos de crear un sitio interesante también es sumamente importante. Este tipo de sitios requieren una mayor cantidad de inversión de profesionales, pero pueden servir de inspiración y referencia para nuestros sitios.
Si entras te darás cuenta que la experiencia dentro de este landing es inigualable.


9. Frans Hals Museum
Cuando pensamos en museos, pocas veces pensamos en un sitio de ellos. Este sitio de uno ubicado en los Países Bajos, ofrece una experiencia única para los usuarios, entregando todo tipo de información a pocos clics. Las imágenes y diferentes efectos se apoderan de la pantalla cuando vamos deslizando hacia el final. Pestañas de próximas exhibiciones y compra de tickets optimizarán el tiempo de los usuarios cuando quieran ir a alguna exhibición.
La paleta de colores de este sitio va variando según el tema que se esté exponiendo, dejando de lado el prejuicio serio que nos dan los museos, que se refleja también en su diseño responsive.


10. Active Theory
Y por último, pero no por eso menos importante, tenemos este sitio web de Ámsterdam dedicado a las experiencias digitales únicas. Si sumamos una buena experiencia de usuario y contenido de profesionales sin duda los potenciales clientes que requieran contratar nuestros servicios o comprar nuestros productos lo harán. Este sitio web fue premiado como uno de los mejores sitios web del 2018-2019 gracias a los textos de gran tamaños, colores eléctricos, diseños futuristas y efectos considerados satisfactorios gracias al movimiento de la flecha.


Ya analizamos 10 de los mejores diseños de sitios web en la actualidad, los cuales te pueden ayudar mucho como referencias para obtener ideas de cada uno y poder aplicarlas. Debemos tener en cuenta que crear y diseñar un sitio web óptimo no es una tarea fácil ni de un bajo costo. Así que cuando queramos publicar o modificar nuestro sitio debemos tener nuestro objetivos claros antes de tomar decisiones de este tipo.
Pero sin duda hay muchas características destacadas que nos brindan estos sitios, y las cuales muchos de ellos comparten.
Características de un buen sitio web
- Ancho completo del sitio: atrás quedaron los sitios que usan un gran margen para ordenar todo el contenido. El ancho de todo el sitio, nos permitirá incluir información útil en un espacio diseñado especialmente para eso, además de poder insertar video y fotografías en formatos alargado de mayor calidad.
- Tipografías: Las tipografías de gran tamaño toman protagonismo en los buenos diseños web. Podemos usar este método para comunicar un mensaje principal, acompañado de alguna imagen o video en base a un contexto. El lettering o texto manuscrito, si bien no lo ocupamos en los ejemplos también se ha convertido en un recurso que crea cercanía con los consumidores. Procura, eso sí, que sea legible.
- Colores llamativos: los colores fuertes llaman la atención desde el principio y es una gran oportunidad para captar clientes. Siempre hay que considerar que no todos los colores fuertes sirven para cualquier negocio. El correcto uso de la paleta de colores en tu negocio puede crear una buena recordación en los consumidores.
- Uso de videos: el aporte visual que entrega esta herramienta puede resultar muy útil si nuestro video de fondo se convierte en un elemento complementario interesante que comunique un mensaje en vez de un distractor que interfiera con la navegación.
- Modulares y animaciones: las estructuras asimétricas benefician la experiencia de usuario mostrando la información ordenada para una mejor lectura. En relación a las animaciones que se pueden agregar en cada cuadro, convertirá la visita de cada usuario en una entretenida y didáctica experiencia. Permitiéndonos aumentar el tiempo de navegación de cada usuario.
- Diseño OnPage: Si algo tienen en común todos los sitios que visitamos, es que cada diseño web usa como recurso el OnPage. Esto se refiere a que podemos acceder a la información haciendo scroll en un solo landing. Hay que tener en cuenta que este método no funcionará para todo tipo negocios, debemos considerar que para utilizar estos diseños la información y contenido a incorporar no debe ser excesiva. Pero en caso de ser apto para utilizar, puedes usar todos los beneficios que este tipo de diseños considera, como contar historias manteniendo la atención de los usuarios y optimizar el tiempo de carga ya que son sitios que cargan más rápido.
- Diseño Responsive: si nuestro sitio web no está optimizado para ser ocupado desde cualquier dispositivo móvil, se considerará prácticamente obsoleto, ya que la mayor cantidad de clics que se hacen en el sitio son desde los dispositivos móviles que ocupamos diariamente.
¡Esperamos que te hayan servido estos ejemplos y tips! Si vas a comenzar a crear tu sitio web, ten en cuenta estos aspectos de SEO que deberías considerar.










