Una buena página de inicio es un factor clave para cualquier estrategia de marketing digital. Que sea capaz de llevar al usuario a desarrollar una determinada acción o que sea una presentación fácil de entender y cautivante son aspectos esenciales.
Según cual sea el objetivo que busques con tu página de inicio, es como deberás diseñarla.
Pero ciertamente siempre tendrás que cumplir con ciertos requisitos si quieres que sea exitosa.
En esta guía te contaremos diferentes aspectos que deberías considerar a la hora de diseñar tu página de inicio y te ayudaremos con nuestra lista de 15 mejores ejemplos de páginas de inicio. ¡Vamos!
Cómo debe ser una buena página de inicio
Distintos elementos son claves, desde el aspecto visual, los contenidos y textos del mismo, hasta aspectos más técnicos. Partiremos por el elemento esencial de todo.
Pensada en el usuario
Esto es lo principal. La página de inicio debe estar pensada, diseñada y estructurada para el usuario. Debe ser fácil de navegar para él, debe poder encontrar de forma fácil la información que busca, pero, por sobre todo, debe presentar el contenido que le interesa ver. Hoy en día existen especialistas que se dedican a la Experiencia de Usuario (UX), un aspecto que puede afectar tu tasa de conversión. Si quieres hacer una buena página de inicio, revisa este artículo sobre cómo optimizar la experiencia de usuario.
Debe tener un objetivo
Debemos tener claridad de qué buscamos lograr con nuestra página de inicio. ¿Queremos que el usuario haga algo específico o solo que conozca nuestro negocio?
Debe explicar qué es tu negocio o lo que debe hacer el usuario
Dependiendo de tu objetivo, tienes que orientar tu sitio web a lo uno u a lo otro. Si será nuestra carta de presentación, entonces de forma simple y breve debes explicar tu negocio. Si buscas que el usuario realice una acción, la página de inicio debe facilitarle ese trabajo a los usuarios.
Tiempo de carga
Este es un factor muy importante, ya que hoy en día los usuarios están dispuestos a esperar pocos segundos por un sitio web. Si este tarda mucho en cargar, probablemente lo abandonen. Para que no pierdas un potencial cliente, procura que la velocidad de tu sitio sea óptima. Puedes usar la herramienta Page Speed Insights de Google, que te entregará un informe sobre elementos que podrías optimizar.
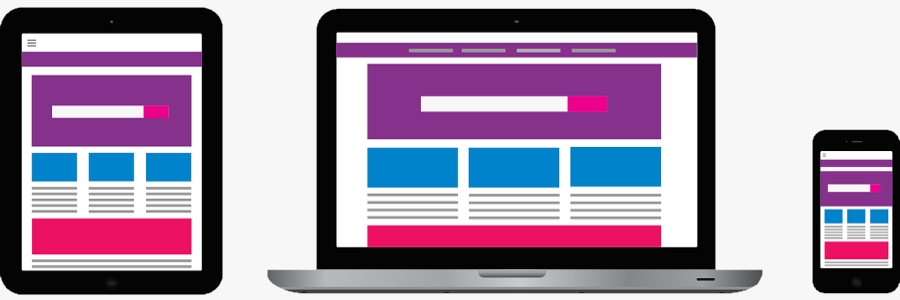
Diseño responsivo
Además de tener un diseño fácil de navegar, este debe ser responsivo. Hoy en día las personas navegan más desde teléfonos y tabletas, por lo que tu diseño no solo debe estar pensado para una computadora de escritorio, sino para este tipo de dispositivos.
Buenas imágenes y/o vídeos
Un elemento clave en todo sitio web son los recursos visuales y audiovisuales. Estos deben cumplir una función, ya sea mostrar algo al usuario, o crear el contraste suficiente con otros elementos que queramos destacar. Lo más importante es que sean llamativos, no pesen mucho y se integren bien con el diseño.
Call to Actions (CTA) y botones
Son los “llamados a la acción”, es decir, todas esas frases que indican al usuario lo que debe realizar. La idea es que estos sean claros y fáciles de entender a primera lectura. Prefiere la claridad por sobre la creatividad.
Una forma de destacar los Call To Actions es en forma de botones. Te recomendamos que sigas las mismas recomendaciones anteriores en cuanto a texto. En cuanto al diseño, preocúpate de que llame la atención y tenga un buen contraste para que facilite la lectura.
Es importante que un usuario reconozca de inmediato un botón al verlo.
Diseño actualizado
El diseño web avanzada cada día junto con nuevas tecnologías, por ello, para no quedarte atrás, debes preocuparte de actualizar constantemente tu sitio web.
Ahora que sabes a grandes rasgos los elementos que deberías considerar, vamos con los ejemplos.
15 Mejores ejemplos de páginas de inicio
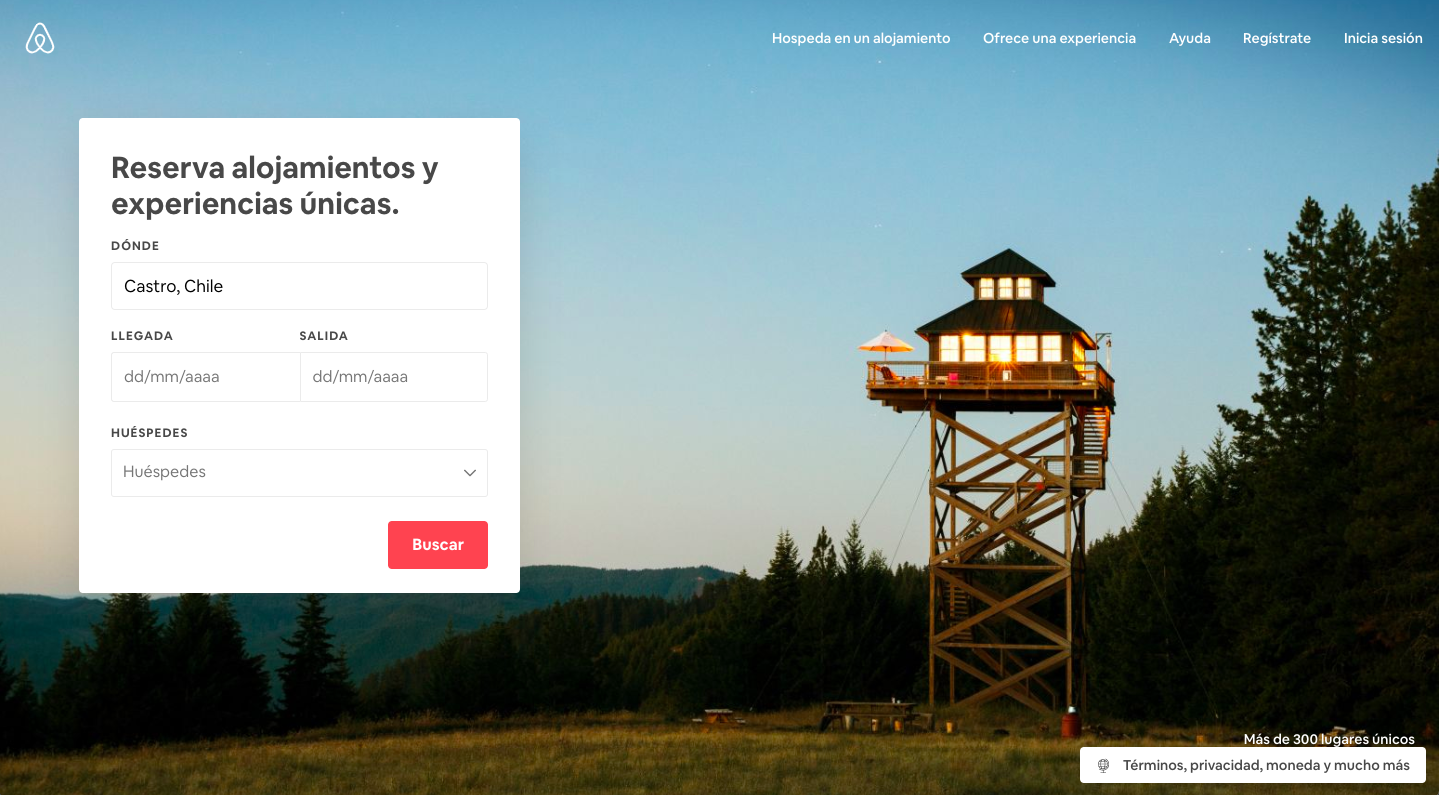
1. AirBnb

Airbnb es una plataforma que permite buscar hospedaje alrededor del mundo, así como también ofrecerlo. ¿Por qué es buena su página de inicio? Te contamos.
- Te indica inmediatamente qué hacer, tanto en diseño como en contenido.
- El elemento principal es el formulario que nos invita a buscar alojamiento.
- Incluye un Call to Action más que claro: “Reserva alojamientos y experiencias únicas”.
- Cuenta con un menú bastante discreto en la esquina superior derecha, pero que a la vez es fácil de encontrar.
- No te pide iniciar sesión para comenzar a buscar hospedaje. Solo entras, buscas y ya. ¡A esto nos referimos cuando hablamos de buena experiencia de usuario!
- La imagen genera un buen contraste para el formulario y a la vez complementa el titular.
2. Unsplash

Unsplash es un banco de imágenes gratuitas y esta es su página de inicio. Hablemos un poco sobre sobre sus aspectos positivos.
- El buscador es el centro de atención. Es lo primero que ves al entrar y nos parece perfecto, porque también será lo primero que necesitarás en este sitio.
- Tiene una breve descripción de lo que trata el sitio donde además destacan sus ventajas.
- Tiene una fila de categorías para ayudar al usuario a orientar su búsqueda. Si bien está arriba, el diseño no permite que se confunda con el menú principal.
- Todos los textos están bien pensados. Desde el nombre en grande, hasta el ejemplo de lo que puedes buscar (en el texto bajo la barra de búsqueda).
- La foto destaca la esencia del sitio web (contenido visual), pero a la vez crea un buen contraste con el buscador.
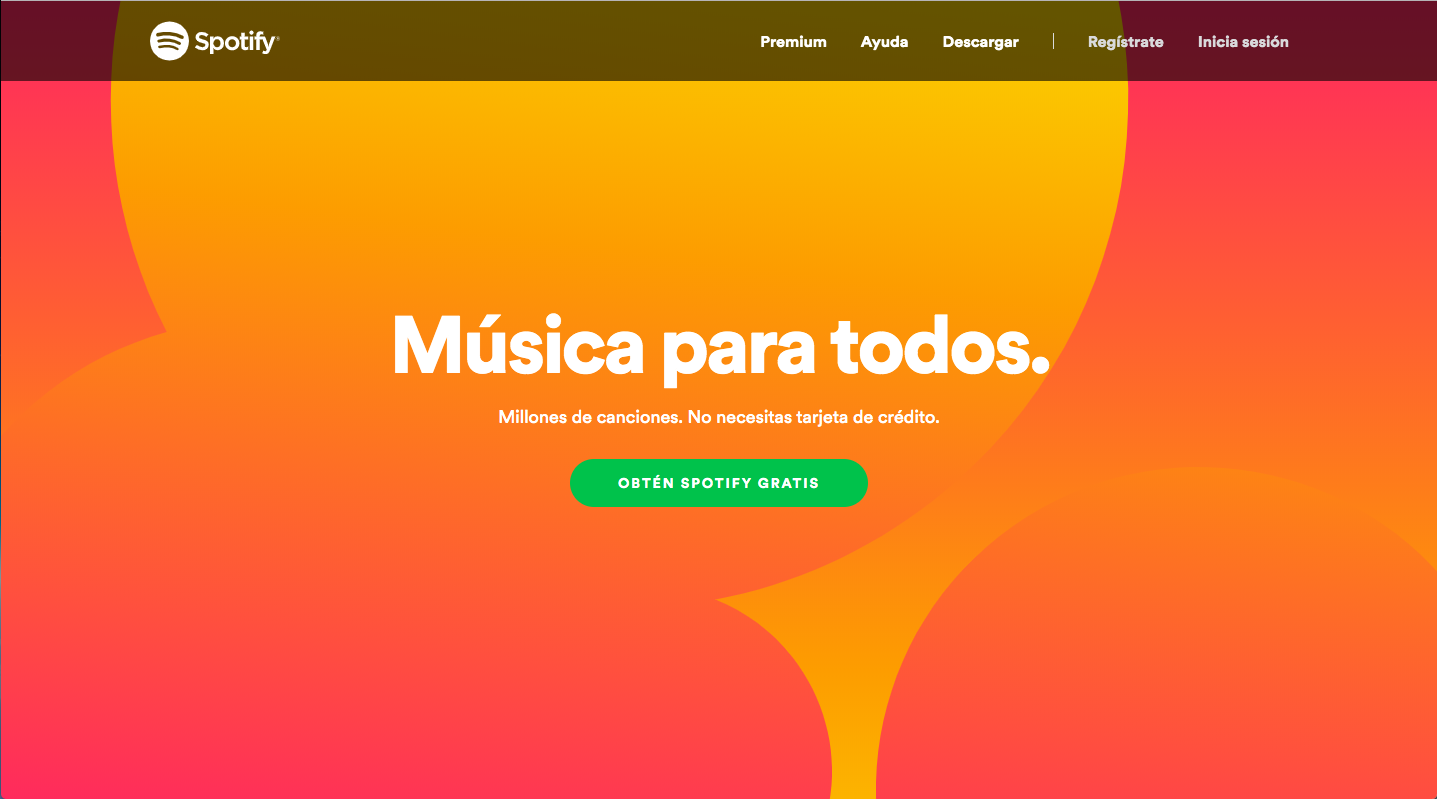
3. Spotify

La página de inicio de Spotify no se queda atrás. Esta famosa plataforma de streaming tiene elementos importantes a destacar.
- Explica lo que ofrece de forma simple: “Música para todos”.
- Te da razones para contratar el servicio: “Millones de canciones” y “No necesitas tarjeta de crédito”. Dos pequeñas premisas, pero que seguramente destacan características elementales para que un usuario se registre.
- Los colores del sitio son llamativos y vivos. Las tonalidades naranjas definitivamente llaman la atención, mientras se mantiene el color de la marca solo para el botón.
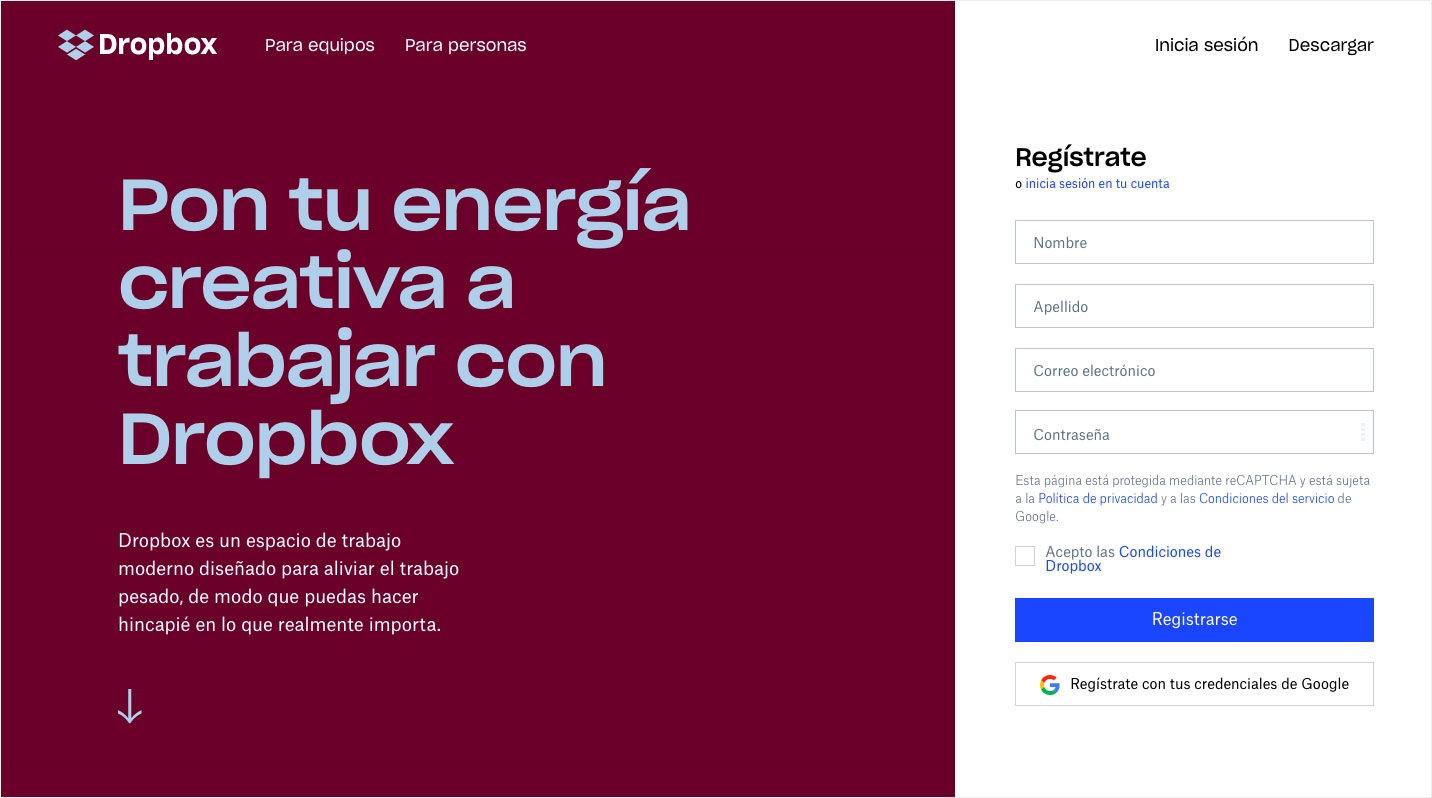
4. Dropbox

La página de Dropbox también tiene elementos destacables y es un diseño bastante distinto a los que vimos antes.
- Divide la página en dos, cumpliendo los principales objetivos de un sitio web: presentarse y buscar una conversión a la vez.
- Utiliza un gran titular que llama la atención, en combinación con una bajada descriptiva sobre el servicio que ofrecen y sus ventajas.
- Permite registro rápido utilizando una cuenta de Google.
- Tiene dos menús, uno en cada sección y muy bien pensados.
- Tiene una letra grande y fácil de leer.
5. Uber

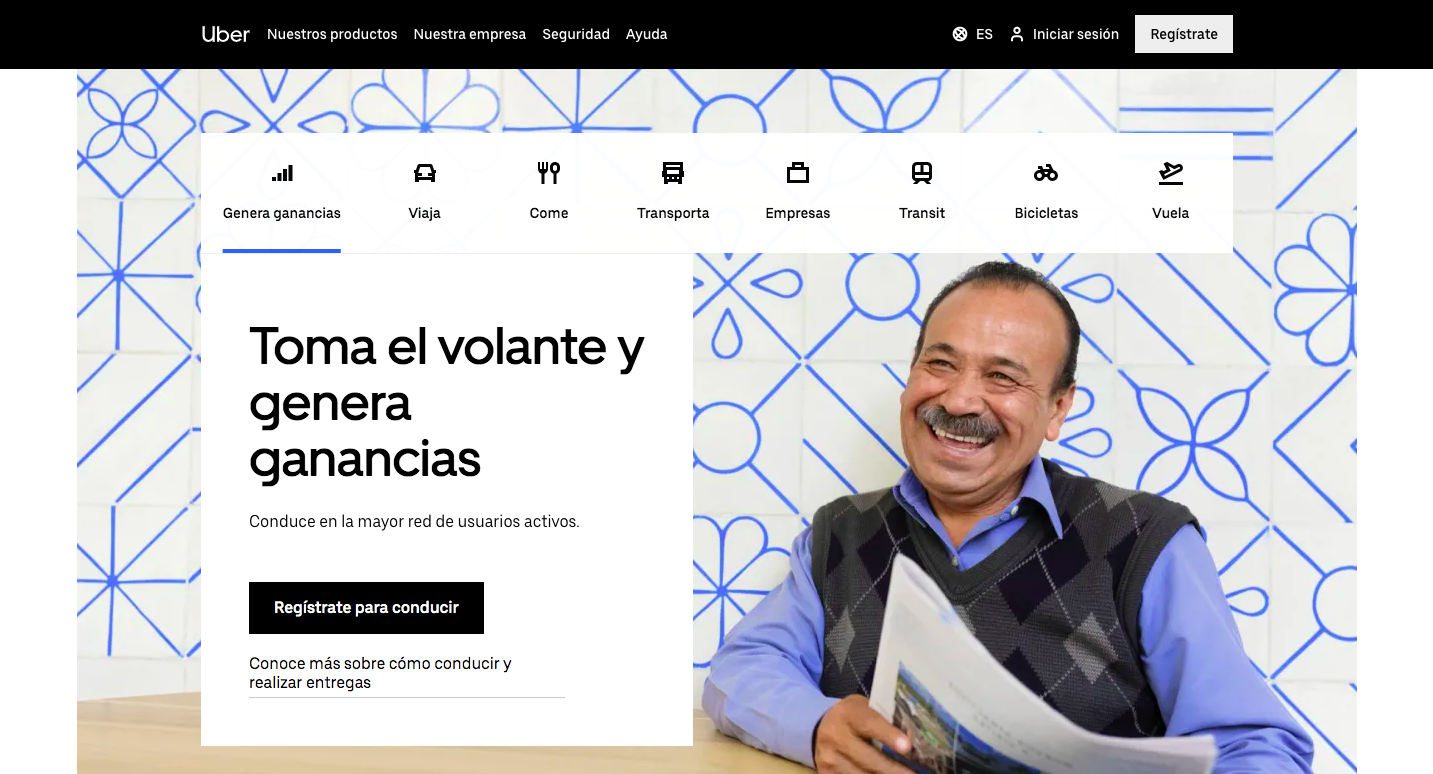
Uber incorpora una página de inicio distinta, pero que se ajusta perfecto a lo que necesita.
Partamos por la innovación.
- Tiene un menú principal donde presenta alternativas para cada tipo de usuario. En “Genera Ganancias” le habla a potenciales conductores, en “Viaja” a potenciales pasajeros, en “Come” a usuarios de UberEats (delivery de comida) y así con las otras categorías. Si lo piensas, es perfecto para un sitio que tiene muchos rubros y, por ende, tipos de usuarios.
- Otro elemento importante, es que incluye una fotografía que llama la atención porque representa a un potencial conductor. Seguramente es una fotografía propia y no una de banco de imágenes. Y se nota.
- Tiene un titular fácil de leer que va directo al grano, así como también el botón.
6. Evernote

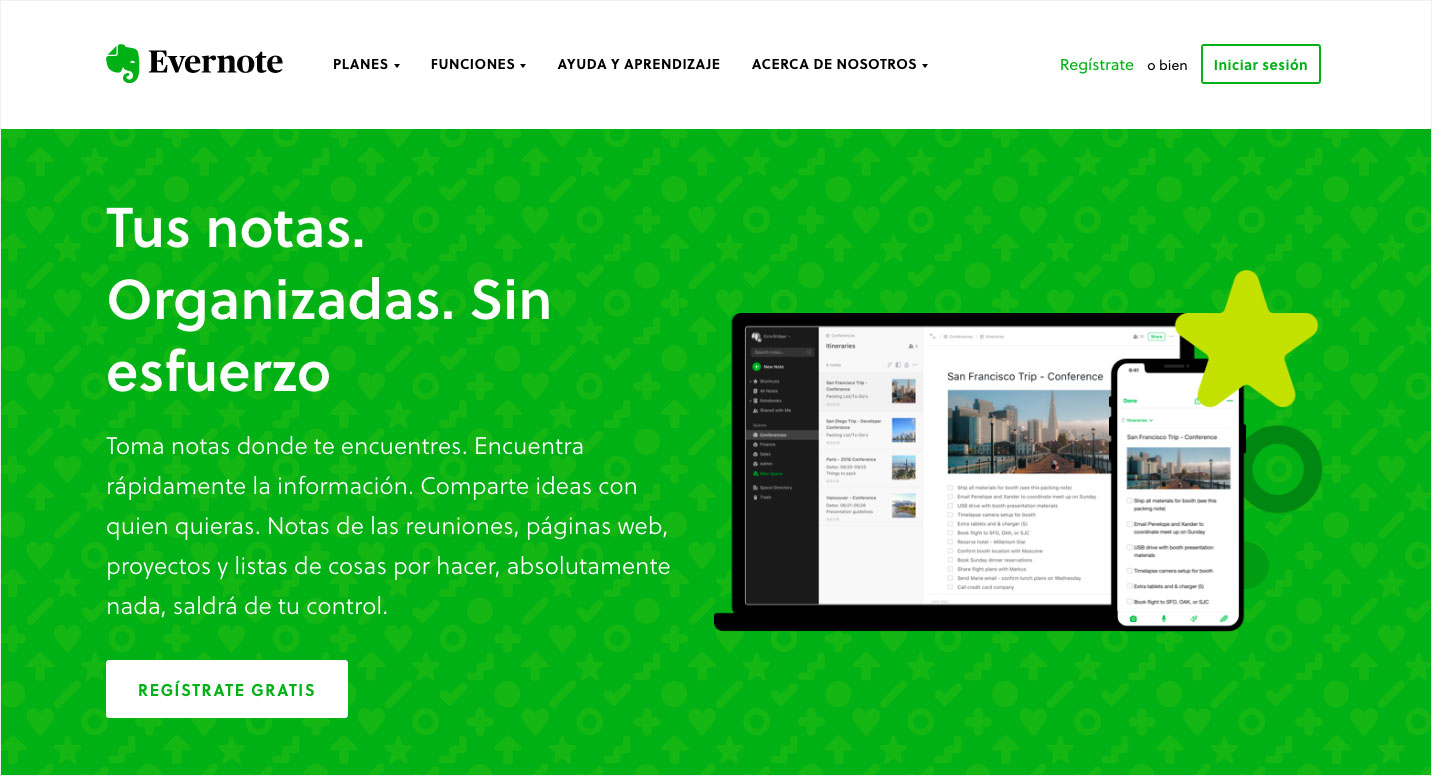
Evernote es como tener una libreta virtual, pero que a la vez puedes organizar en carpetas, agregar imágenes, entre otras funciones. ¿Qué hace buena a su página de inicio?
- Tiene un color llamativo que contrasta con el blanco del fondo del sitio web.
- Incluye un titular que resume las ventajas del producto y a la vez una descripción más larga de las mismas.
- Incluye una visual de cómo se ve la aplicación tanto en una computadora, como en un smartphone.
- Tiene un menú superior en segundo plano, pero bastante fácil de encontrar.
- Incluye un botón blanco con un llamado simple, directo y que destaca bastante.
7. Apple

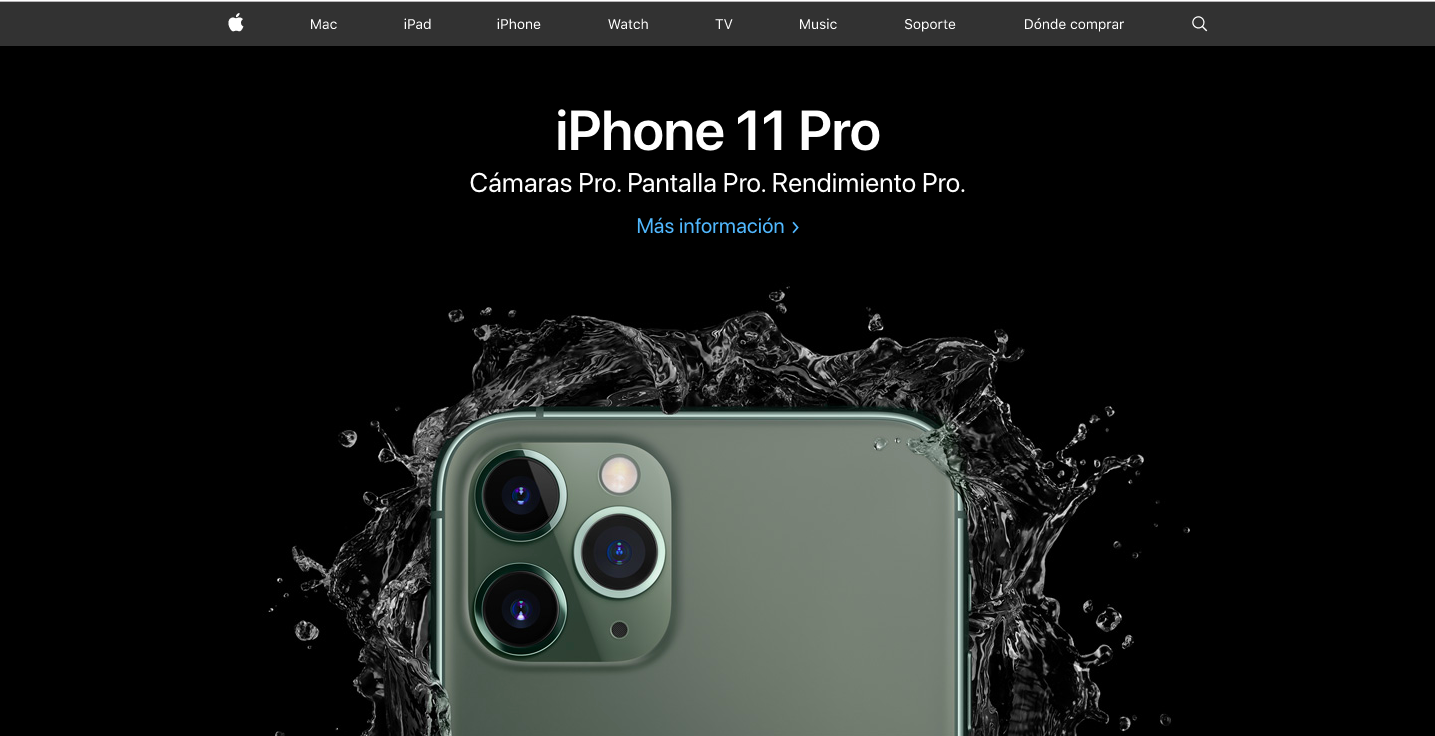
Los genios del diseño, por supuesto que diseñaron una buena página de inicio. Vayamos a los puntos destacables.
- Incluye un gran título que corresponde al nombre de su último producto.
- Destaca en pocas palabras las principales características del producto: cámaras, pantallas y rendimiento.
- Se enfoca en el impacto visual, mostrando el producto en un primer plano que destaca su principal atributo (tres cámaras), mientras de forma sutil nos dejan ver que es resistente al agua (en el fondo, una excelente resultado de diseño gráfico).
- Incluye un enlace azul bastante sutil (ni siquiera tiene forma de botón)
- Incluye un menú donde puedes encontrar de forma rápida cada tipo de producto.
- Puedes hacer scroll para ver más contenido.
8. Hootsuite

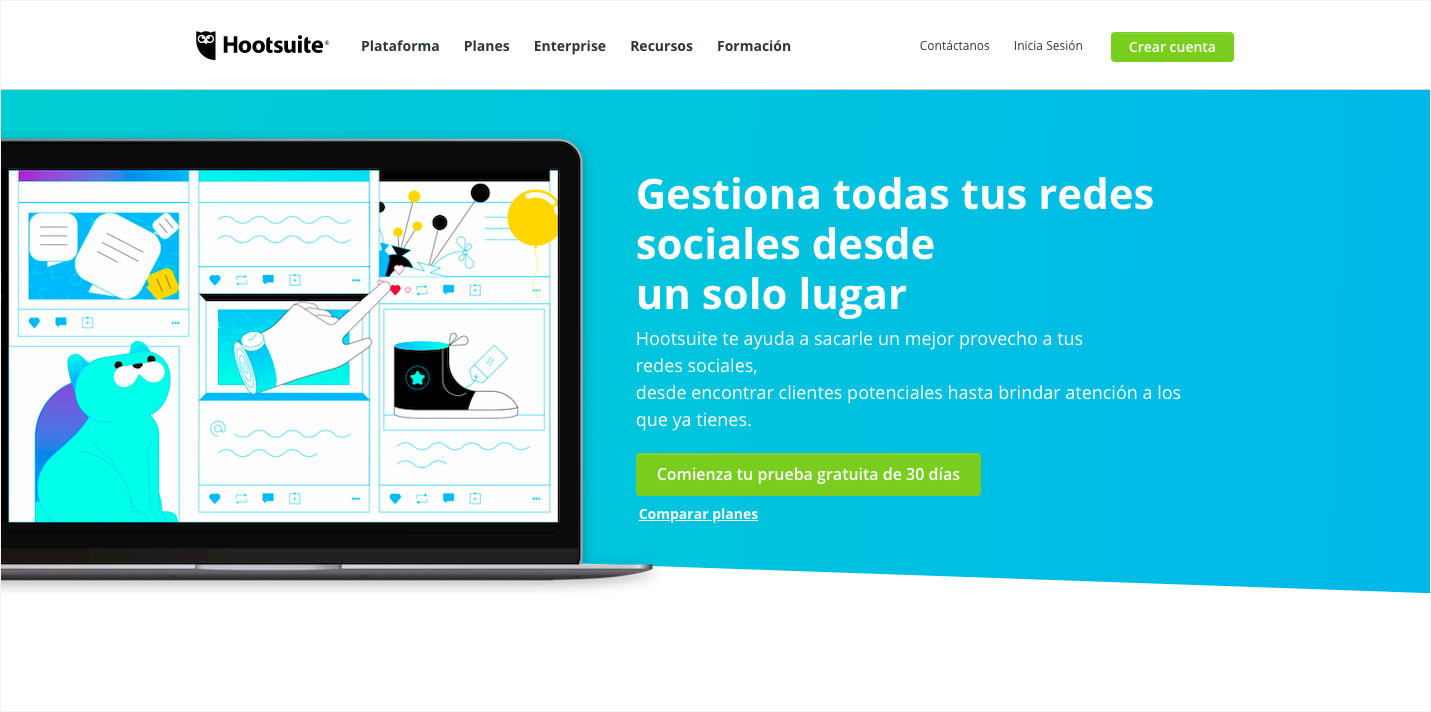
Hootsuite es una de las principales herramientas para administrar redes sociales. Y lo explica de forma simple en su sitio web. ¿Que destacamos?
- Un titular que explica el beneficio principal de su producto. Difícilmente podría ser más claro.
- Incluye más textos para complementar el titular, de forma que inviten al usuario a probar la herramienta.
- Tiene un botón que destaca por su color y con un texto bastante específico “Comienza tu prueba gratuita de 30 días”.
- Incluye un menú en la parte superior.
- Incluye una imagen de apoyo que viene a representar la interfaz de la herramienta.
9. Matrimonios.cl

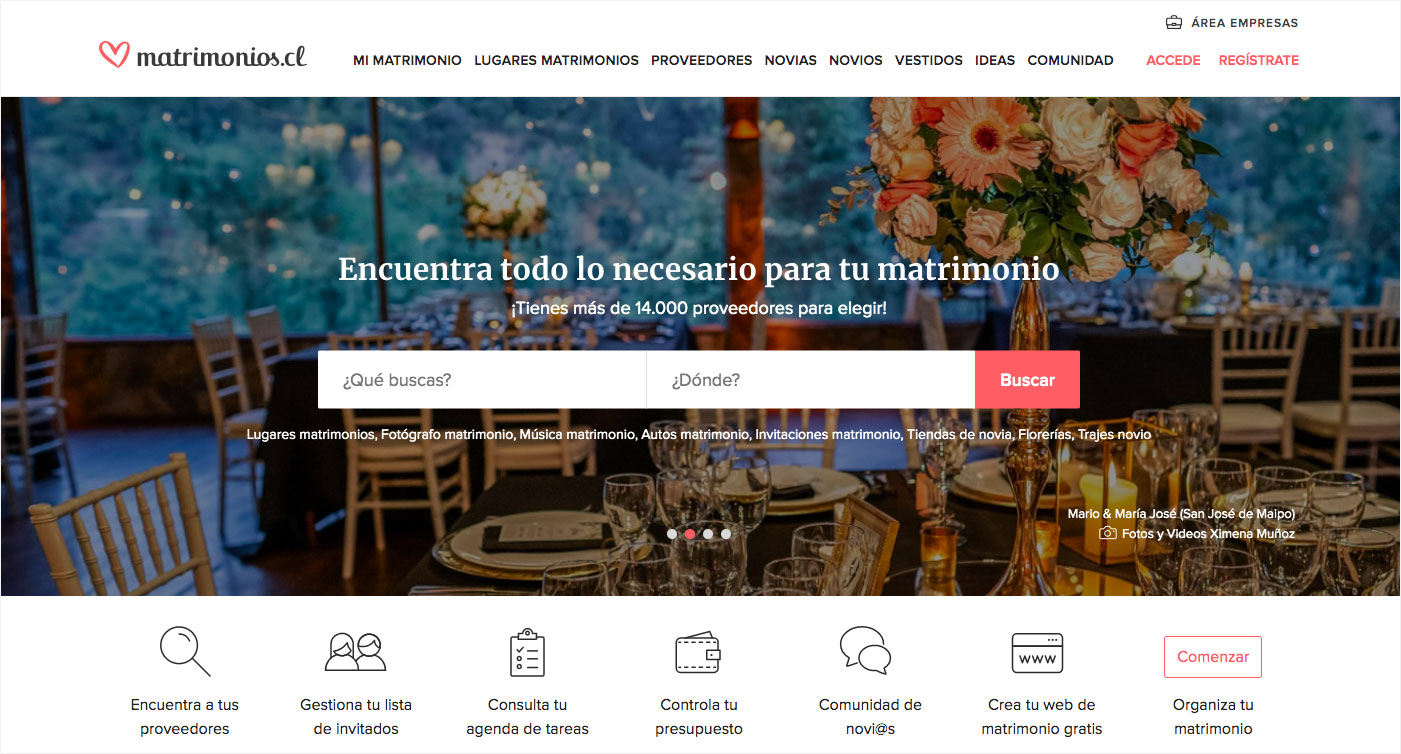
Matrimonios.cl es un sitio web que permite encontrar diferentes servicios para matrimonios.
Su sitio web destaca por una simpleza y excelente arquitectura.
- Destaca un buscador con dos campos a completar: el servicio que buscas y dónde lo buscas. ¿Simple, no?
- Tiene un titular prometedor y una bajada que te ayuda a creerlo.
- Incluye un menú inferior que te invita a hacer diferentes acciones, las que representan con diferentes íconos.
- Se centran en el usuario desde el primer minuto. Todo lo puede encontrar de forma fácil en una primera pantalla.
10. Wetransfer

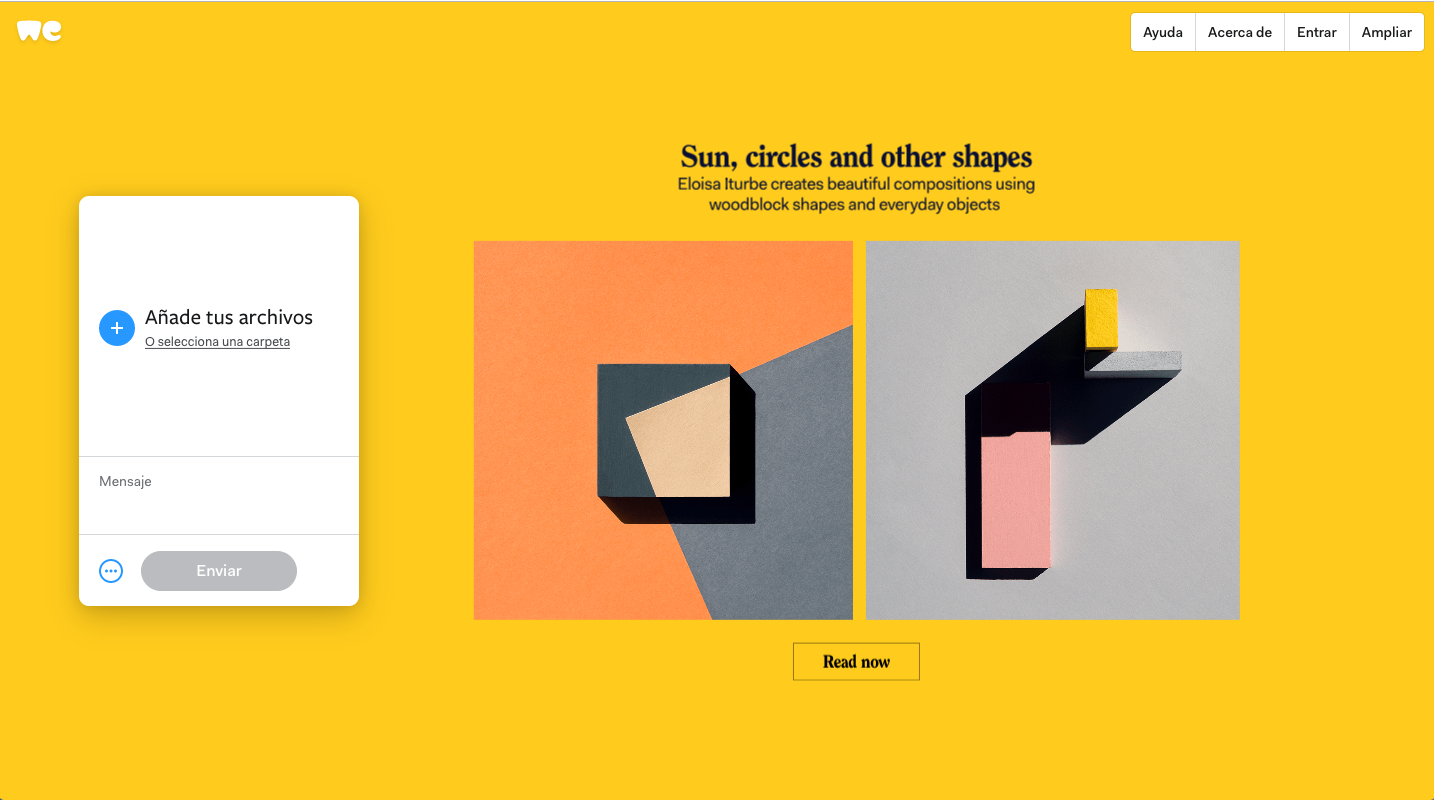
La página de inicio de Wetransfer también rescata elementos que ya hemos mencionado:
- Tiene un formulario que destaca por sobre la imagen de la derecha.
- Incluye instrucciones que van directo al grano.
- Incluye un botón que se desbloquea una vez que cargas el archivo.
- En la esquina superior derecha incluye un menú con solo las opciones necesarias.
11. Alto del Carmen

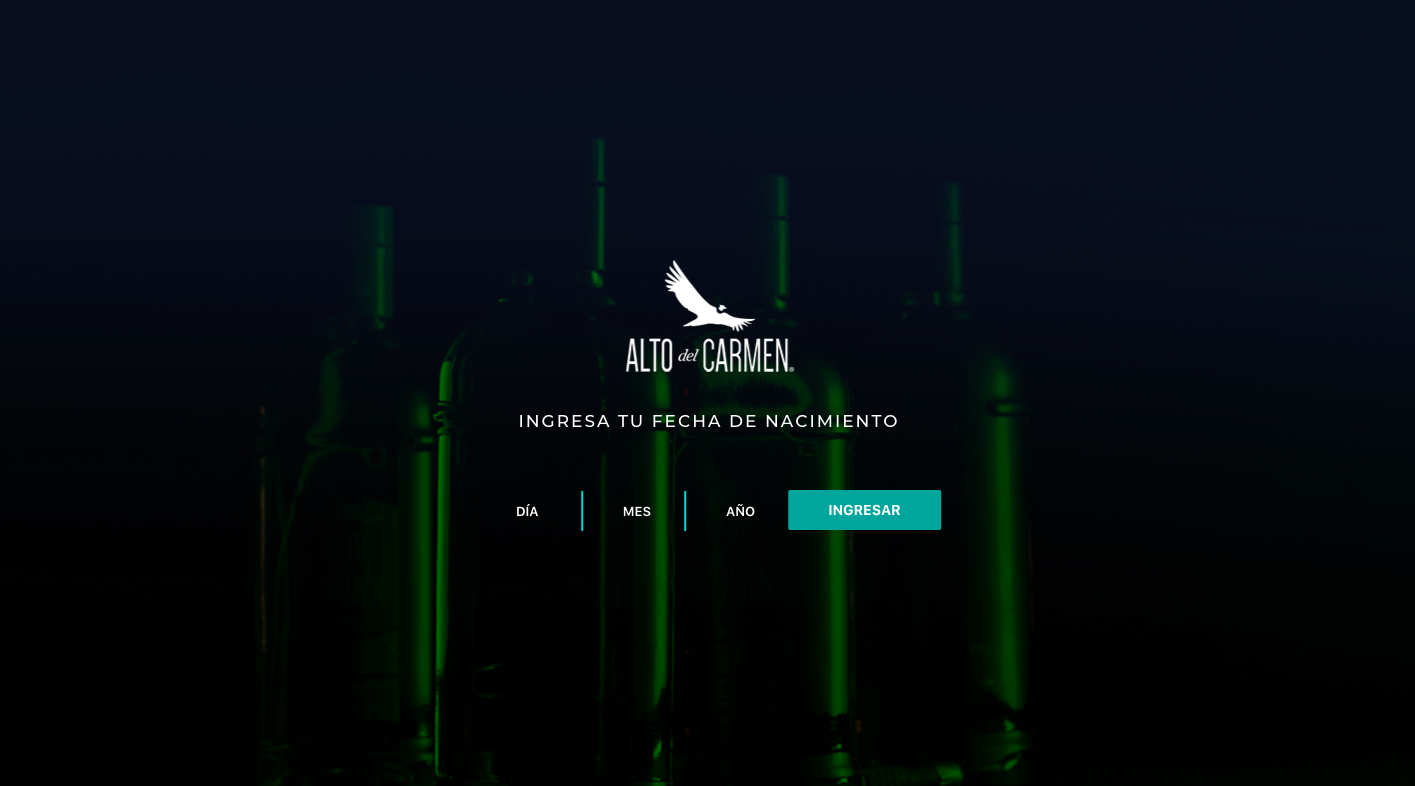
Por ser una marca de alcohol, su contenido se restringe solo a mayores de 18 años. Por ello la página de inicio de Alto del Carmen es un formulario bastante simple. ¿Por qué es buena?
- Deja en claro que el contenido no es para todos, por ello pide ingresar fecha de nacimiento.
- El diseño es simple y minimalista.
- Incluye un llamado a la acción más que directo.
12. Nike

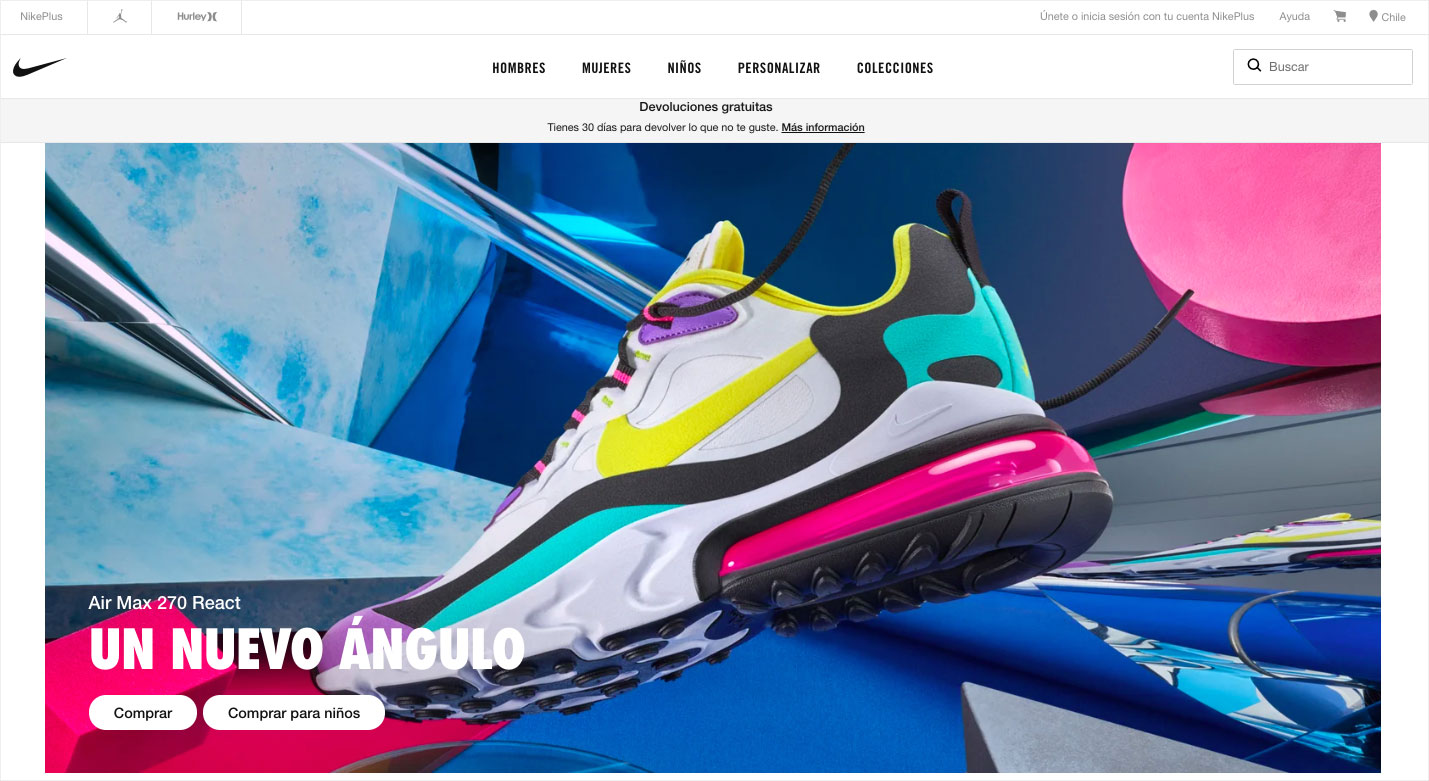
En este caso nos enfrentamos a un sitio distinto, puesto que no solo presenta los diseños de la marca, también los vende. Es decir, es un ecommerce. ¿Que destacamos?
- Incluye un menú principal donde puedes elegir si buscas productos para hombre, mujer, niños o alguna colección en especial.
- Incluye una gran imagen donde destaca su producto, acompañado de un botón invitando a comprar (diferenciado para adultos y niños)
- El contenido visual es impactante, pero la estructura del sitio es simple.
- Incluye un carrito de compra en la esquina superior derecha.
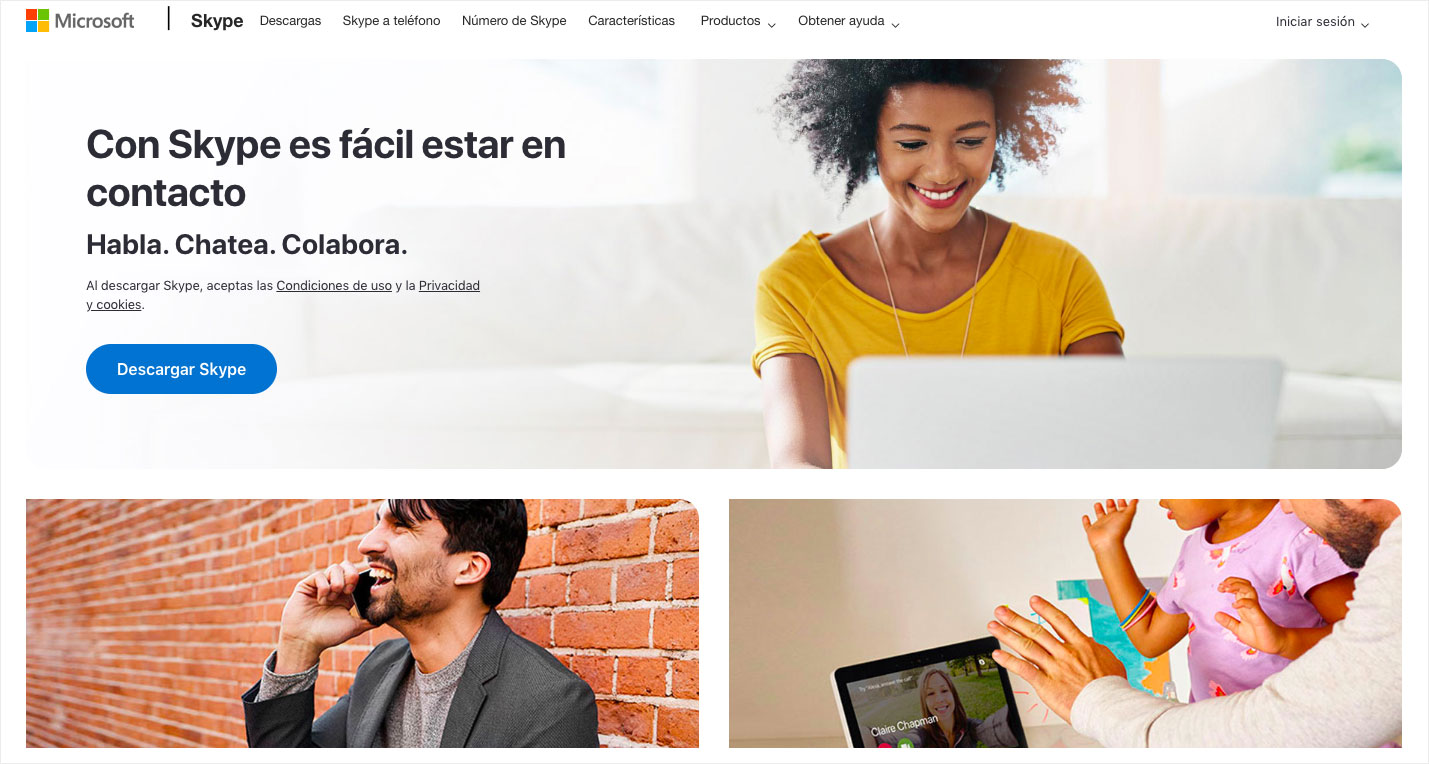
13. Skype

¿Conocías el sitio web de Skype? Pues, como lo ves, es bastante simple.
- Incluye un titular grande, fácil de leer y que resalta el principal beneficio del producto.
- Incluye diferentes imágenes de personas utilizando la aplicación (o en contexto de usarla)
- Incluye un botón que destaca por ser el único elemento azul.
- Ofrece un menú con diferentes categorías, que incluye un “iniciar sesión” alejado de las otras, lo que lo hace fácil de encontrar.
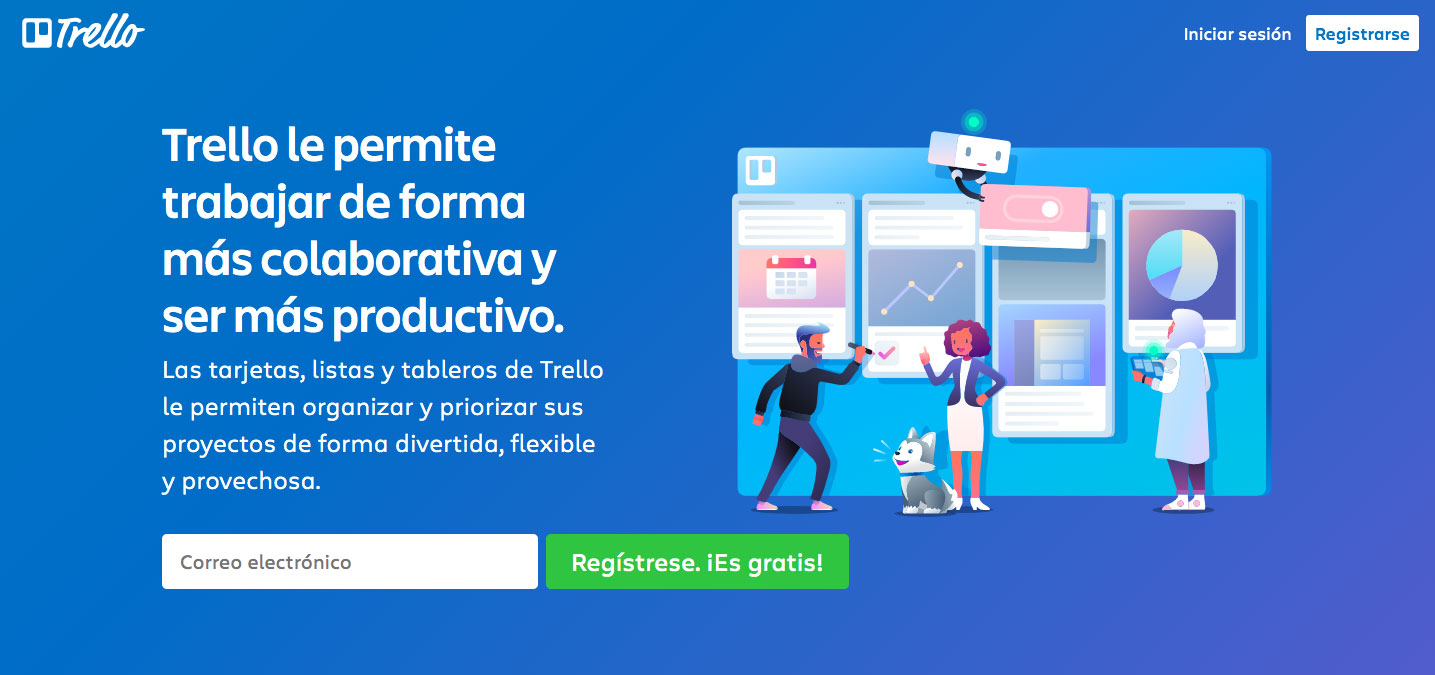
14. Trello

Trello es una plataforma que permite gestionar tareas en equipos. Es bastante útil dado a su fácil e intuitiva navegación, la que también se nota en su página de inicio.
- Incluye un titular gratis donde destaca las ventajas de la aplicación.
- Incluye una descripción para reforzar la promesa del titular.
- Complementa la información con una representación visual de la interfaz de la plataforma.
- Incluye un botón para registro, que incorpora el campo para ingresar el correo de forma inmediata.
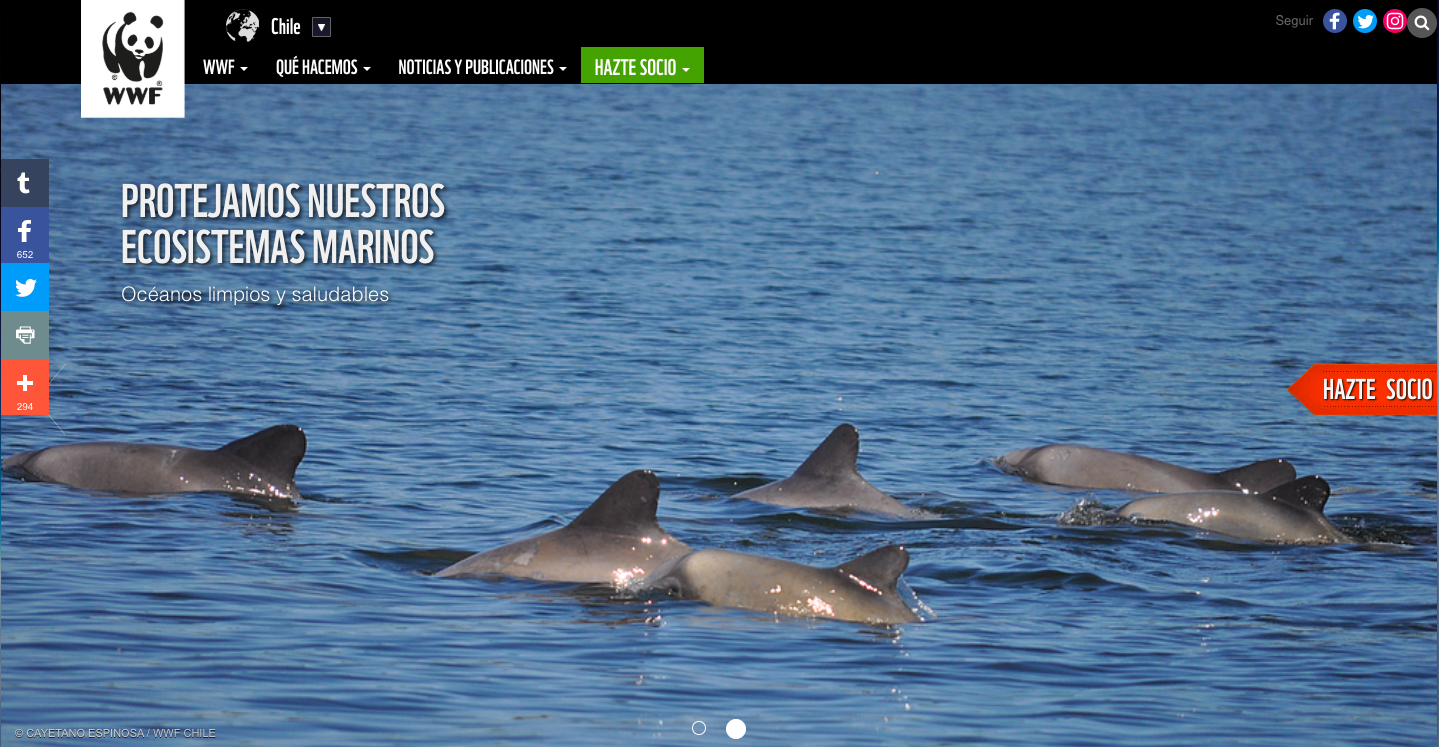
15. WWF

WWF es una organización que busca la conservación de la naturaleza. En su sitio web buscan que diferentes personas se hagan socias. ¿Que destacamos de su diseño?
- Deja como elemento principal de la página una fotografía que llama la atención.
- Incluye un botón de “Hazte Socio” a la derecha que se mantiene fijo mientras navegas.
- Cuenta con un llamado a la acción simple.
- Tiene un menú donde puedes encontrar más información.
- Incluye a la izquierda links a las diferentes redes sociales de la organización.
Todos estos ejemplos tienen aspectos interesantes, algunos tienen pequeñas innovaciones, mientras que ciertas características las vemos en todos ellos. ¡Esperamos que te sirvan de inspiración para crear tu nueva página de inicio u optimizar la que tienes!