Cuando se trata del rendimiento de un sitio web, optimizar la velocidad de tu página web es de suma importancia. En realidad, es esencial. Porque si queremos reducir la tasa de rebote y aumentar la participación de los visitantes, es necesario que las páginas web se carguen rápido y sin problemas.
En este artículo, explicaremos qué es la velocidad de la página, por qué es importante y cómo medirla. Pero, además, revisaremos los principales consejos para optimizar la velocidad de tu página web.

¿Qué es la velocidad de la página?
En pocas palabras, la velocidad de la página se refiere a la rapidez con la que se carga el contenido cuando alguien visita una página de tu sitio. Por lo tanto, no debe confundirse con la velocidad del sitio web, la velocidad de la página representa el tiempo de carga de una página específica.
Hay una variedad de factores que pueden influir en la velocidad de la página. Algunos de los más importantes incluyen:
- Cuántas imágenes, videos y otros archivos multimedia hay en la página.
- Qué temas y complementos están instalados en el sitio.
- La codificación o lenguaje del sitio (CSS, JavaScript, PHP y HTML son los más comunes).
- Y los scripts del servidor de tu sitio (y de la página específica). Un script es un programa insertado en la codificación del sitio que es interpretado y ejecutado por el navegador del usuario.
Todos estos elementos afectan la velocidad de carga de una página y, a su vez, la experiencia de los usuarios con un sitio. Después de todo, a los visitantes no les gustan las páginas de carga lenta y es más probable que la abandonen y busquen otro sitio que les ofrezca algo similar.
¿Por qué es importante la velocidad de la página?
Cuando se trata de la velocidad de carga de una página, cada segundo cuenta. De hecho, según datos de Google, cuando los tiempos de carga aumentan de uno a tres segundos, la probabilidad de un rebote (que el visitante se vaya de inmediato) aumenta en un 32 por ciento . Y si la página tarda cinco segundos en cargarse, la probabilidad de un rebote aumenta en un 90 por ciento.
En otras palabras, si las páginas no se cargan en unos pocos segundos, aumenta significativamente la posibilidad de que los visitantes abandonen el sitio, lo que puede afectar su capacidad para impulsar el compromiso y las conversiones.
La velocidad de la página también juega un papel fundamental en la optimización de motores de búsqueda (SEO).
Google tiene en cuenta una amplia variedad de factores al decidir cómo clasificar las páginas web. Sin embargo, la velocidad es una señal de clasificación importante para las búsquedas móviles y de escritorio.
Otra razón por la que la velocidad de la página es importante es porque puede influir en la percepción que tienen los consumidores sobre una marca. Si una página tarda demasiado en cargar, puede hacer que parezca poco profesional y que el sitio no sea confiable.
Entonces, si lo que queremos es un sitio eficiente, es necesario centrarse en optimizar la velocidad de la página. El primer paso para hacerlo es averiguar el rendimiento actual de tus páginas.
Cómo medir la velocidad de la página
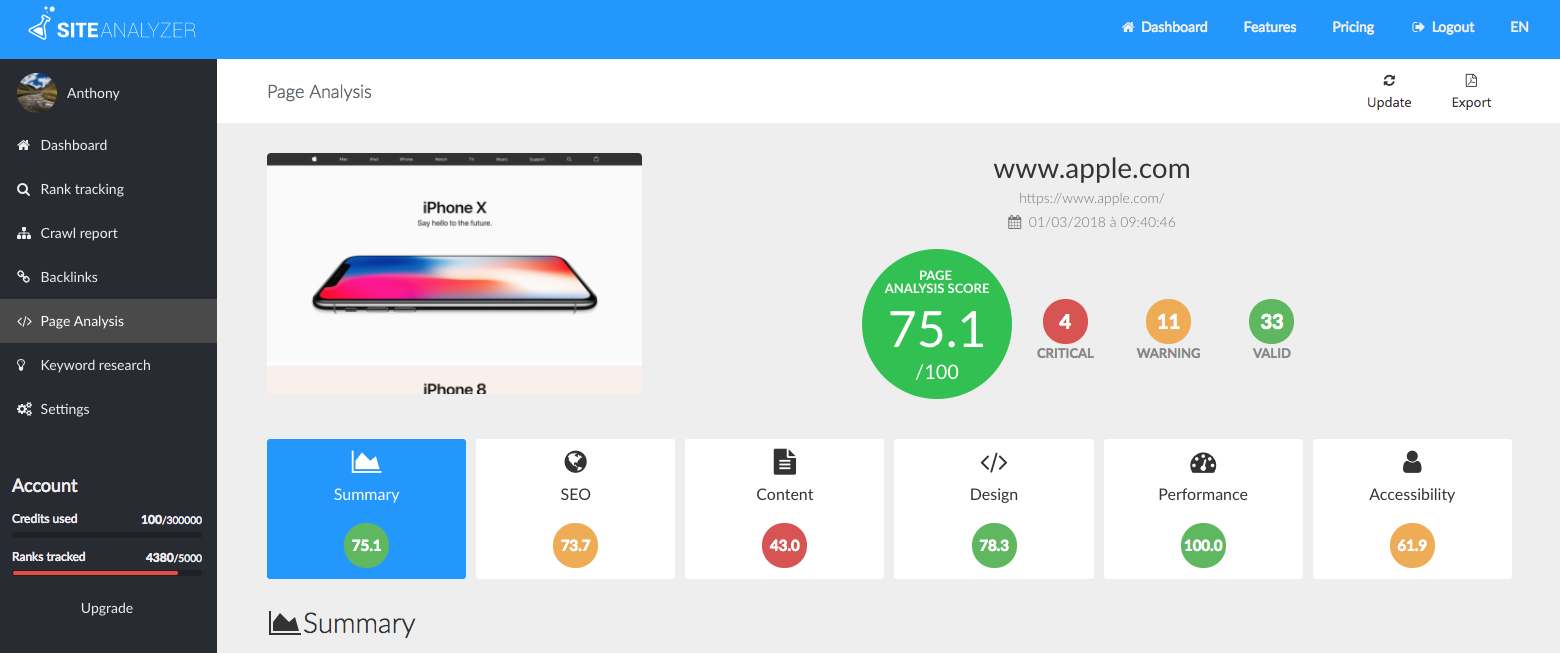
Antes de realizar cualquier cambio en el sitio, debemos evaluar el rendimiento de la página. Hay varias herramientas para probar y medir la velocidad, sin embargo, recomendamos comenzar por Google PageSpeed Insights.
Esta es una herramienta gratuita, que permite medir y probar la velocidad de páginas web en dispositivos móviles y de escritorio. PageSpeed Insights analiza el contenido de una página web y sugiere qué hacer para mejorar la velocidad de esa página.

Estos son los elementos que analiza Google PageSpeed Insights para emitir su valoración:
- Formato de imágenes
- Tamaño de imágenes
- Redireccionamientos
- Archivos CSS sin usar
- Tiempo de respuesta inicial del servidor
- Uso de recursos JavaScript, entre otros.
Asimismo, analizará el contenido de tu página y lo puntuará en una escala de 0 a 100, para luego generar una lista de sugerencias sobre las formas en que puedes mejorar la velocidad de carga de la página.
Consejos para optimizar la velocidad de una página
Ahora que sabemos la importancia de la velocidad de la página y cómo probar el rendimiento del sitio, es hora de trabajar para mejorar esta métrica clave.
Revisemos cinco formas sencillas de optimizar la velocidad de una página web.
1. Elige un hosting orientado al rendimiento
El proveedor de alojamiento juega un papel importante en la gestión y en el rendimiento de un sitio web. Uno de los peores errores es conformarse con un hosting mediocre para obtener una tarifa más baja.
Por otro lado, hay un puñado de soluciones de alojamiento centradas en el rendimiento y que proporcionan una plataforma potente diseñada para la velocidad.
Estos son los 10 elementos clave que necesitas considerar para elegir el mejor hosting para tu sitio web:
- Tipos de hosting.
- Sistemas operativos que maneja el proveedor.
- Rendimiento y tiempo de carga.
- Espacio en disco.
- Ancho de banda mensual.
- Panel de control de interfaz amigable y fácil de usar.
- Nombre de dominio y otros servicios.
- Tiempo de actividad.
- Asistencia técnica.
- Transferencia de hosting.
2. Optimiza tus imágenes
Las imágenes ayudan a mejorar la apariencia de una página y dan más valor a sus contenidos. Sin embargo, el peso de las imágenes también puede retrasar los tiempos de carga.
Por lo tanto, una de las formas más fáciles de aumentar la velocidad de carga de la página es comprimir y optimizar las imágenes. Esto puede incluir cambiar sus formatos de archivo o comprimirlas.
Hay una gran variedad de complementos de optimización de imágenes que puede usar para este propósito, como WP Smush, para WordPress.
Si no usas WordPress, puedes ingresar a ILoveImg, una herramienta gratuita donde puedes comprimir, optimizar, transformar y redimensionar las imágenes, entre otras acciones.
3. Reduce los redireccionamientos
Demasiados redireccionamientos en un sitio web también pueden afectar los tiempos de carga. Cada vez que una página redirige a otro lugar, prolonga el proceso de solicitud y respuesta HTTP.
Por supuesto, en algunos casos pueden ser necesarios redireccionamientos, como cuando se cambia a un nuevo dominio o se elimina alguna página. Sin embargo, la eliminación de redireccionamientos innecesarios puede reducir significativamente los tiempos de carga.

Si necesitas ayuda para identificar las redirecciones, puedes utilizar una herramienta como SiteAnalizer, para identificar todas las redirecciones en tu sitio y adónde conducen. Esto debería facilitar la identificación de redireccionamientos que no cumplen un propósito para eliminarlos.
4. Guarda tus páginas en caché
El almacenamiento en caché es una de las formas más efectivas de acelerar las páginas web, ya que puede ayudar a reducir el tiempo, al requerir que el servidor use menos recursos para cargar una página.
Hay varias formas de almacenar en caché las páginas web. Una es hacerlo directamente desde el servidor donde se aloja la página web. en otras oportunidades, es el propio CMS (gestor de contenido) el que lo trae incorporado.
Por último, si utilizas WordPress, una forma es utilizar un plugin de caché. Aquí tienes una lista de las principales herramientas disponibles:
- Cache Enabler (gratuito)
- W3 Total Cache (gratuito)
- WP Super Cache (gratuito)
- Hyper Cache (gratuito)
- WP Fastest Cache (de pago)
- WP Rocket (de pago)
- Comet Cache (de pago)
5. Reduce CSS, JavaScript y HTML
Optimizar la forma en que se cargan los archivos puede ayudar a mejorar la velocidad de carga de una página. Del mismo modo, también es posible minimizar el código CSS, JavaScript y HTML . Esto significa eliminar espacios, caracteres, comentarios en el código y otros elementos innecesarios para reducir el tamaño de los archivos. El resultado es un código más limpio y páginas web más ágiles que se cargan más rápido.
Para minimizar estos códigos CSS, JavaScript y HTML contamos con un complemento gratuito de WordPress: Autoptimize. Este popular complemento facilita la agregación y minimización de sus scripts y estilos automáticamente.

Bonus: Elimina complementos innecesarios
Tener demasiados complementos en tu sitio puede causar una sobrecarga innecesaria que lo ralentiza. Además, muchos van quedando desactualizados y pueden representar una amenaza para la seguridad y rendimiento del sitio.
Por lo tanto, es una buena idea minimizar la cantidad de complementos que usas en WordPress, deshabilitando y eliminando los que no usas actualmente.
La velocidad del sitio web es la primerísima impresión sobre tu empresa. Es fundamental comprender que una mala velocidad del sitio web es una de las cosas más frustrantes para los usuarios y que los sitios de alto rendimiento dan como resultado visitas de alto retorno, tasas de rebote bajas, conversiones más altas, participación, rangos más altos en la búsqueda orgánica y una mejor experiencia del usuario.