La presencia en línea de una empresa, a menudo representada por su sitio web, desempeña un papel crucial en el éxito de un negocio. El diseño web no es solo una cuestión estética; es un componente esencial de la estrategia de marketing digital y la experiencia del cliente.
El mundo de los negocios se ha instalado en gran medida en el entorno online, donde las empresas se enfrentan a una competencia feroz por la atención y la lealtad de los consumidores. En este contexto, un diseño web profesional y efectivo se convierte en la carta de presentación de una empresa, su embajador virtual. Un diseño web profesional no solo atrae la atención, sino que también retiene a los visitantes, comunica la propuesta de valor de la empresa y facilita la conversión de visitantes en clientes.
Desde la optimización de motores de búsqueda (SEO) hasta la velocidad de carga, el diseño web afecta directamente a la visibilidad en línea, la usabilidad y la retención de usuarios. Además, el diseño web profesional contribuye a la credibilidad y la confianza del público en la marca.
En este artículo, precisamente, revisaremos los principales tips para tener un diseño web profesional en 2024.

1. Foco en la experiencia del usuario (UX)
Una experiencia del usuario (UX) excepcional es esencial para el éxito de un sitio web. A continuación, explicaremos los principios de usabilidad en un diseño web, cómo mejorar la experiencia del usuario y ofreceremos ejemplos de diseño centrado en el usuario.
Principios de Usabilidad en el Diseño Web:
- Facilidad de Navegación: La navegación debe ser intuitiva, con menús claros y una estructura lógica que permita a los usuarios encontrar lo que buscan fácilmente.
- Carga Rápida: Los tiempos de carga lentos pueden ahuyentar a los visitantes. Optimiza las imágenes y minimiza los elementos que puedan ralentizar tu sitio.
- Legibilidad: Utilizar fuentes legibles y asegurarse de que el contraste entre el texto y el fondo sea adecuado.
- Consistencia: Mantener una apariencia y una estructura consistentes en todo el sitio para que los usuarios se sientan cómodos y orientados.
- Feedback del Usuario: Proporcionar retroalimentación clara a los usuarios cuando interactúan con el sitio, como mensajes de confirmación y validación de formularios.
Cómo Mejorar la Experiencia del Usuario:
- Diseño Responsivo: Lo veremos a continuación. Se trata de un sitio web accesible en una variedad de dispositivos, desde ordenadores de escritorio hasta dispositivos móviles.
- Pruebas de Usuario: Realizar pruebas con usuarios reales para identificar problemas de usabilidad y recibir retroalimentación valiosa.
- Personalización: Ofrecer contenido y recomendaciones personalizadas según las preferencias del usuario, lo que mejora la relevancia y la experiencia.
- Optimización de Formularios: Simplificar los formularios y minimizar la cantidad de campos requeridos para facilitar la interacción.
- Optimización de la Velocidad: Mantener la velocidad de carga rápida para evitar la frustración de los usuarios. También lo veremos más adelante.
Ejemplos de Diseño Centrado en el Usuario:
- Amazon: Amazon utiliza recomendaciones de productos basadas en el historial de compras y búsquedas de los usuarios para mejorar la experiencia de compra.
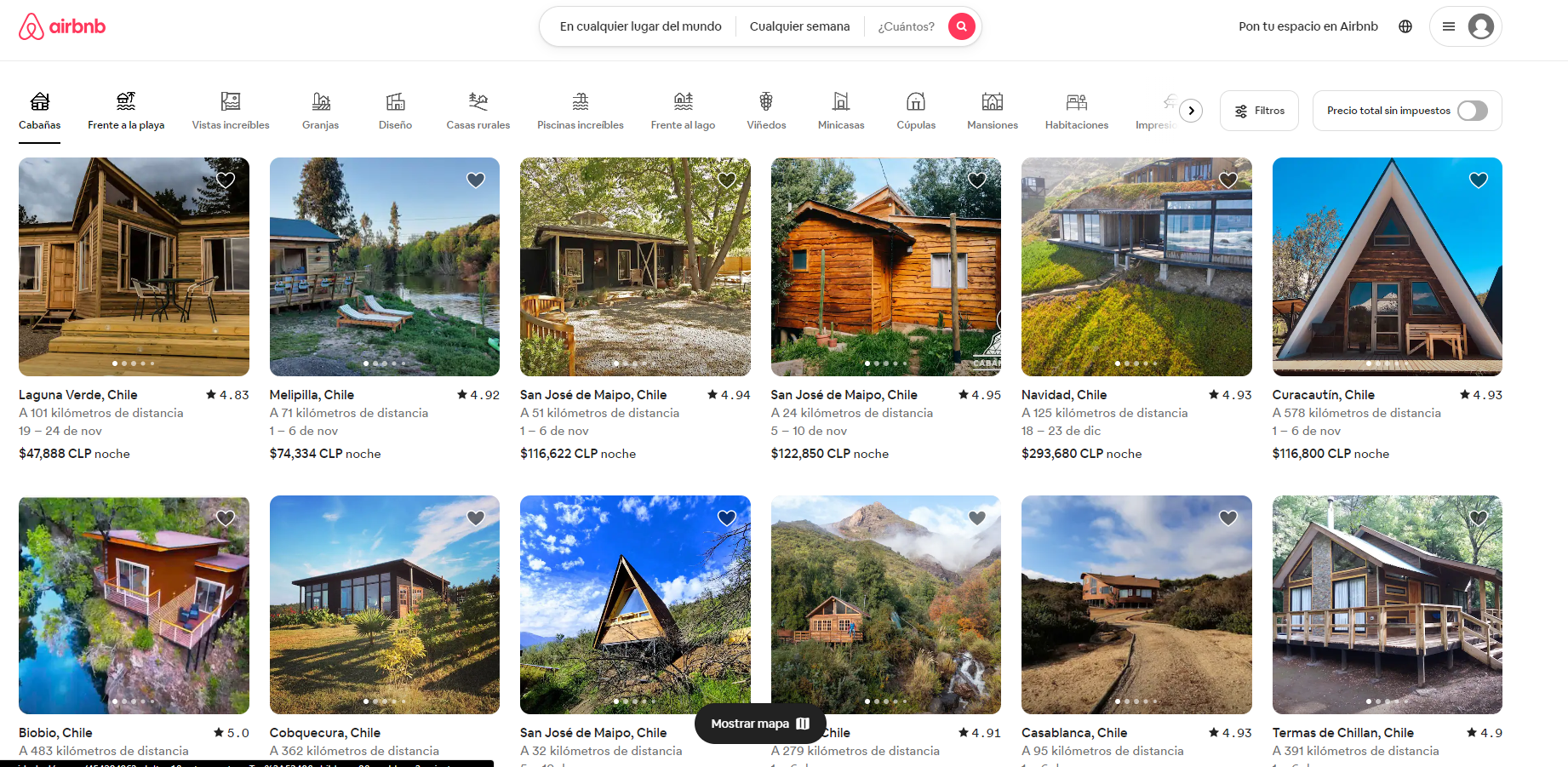
- Airbnb: El sitio permite a los usuarios buscar alojamientos de acuerdo a sus preferencias y ofrece información detallada sobre las propiedades y las experiencias.
- Google: La página de inicio de Google es un ejemplo clásico de diseño minimalista y enfoque en la búsqueda, lo que hace que la experiencia sea rápida y eficiente.

2. Diseño Responsive y Mobile-First
El diseño responsivo y el enfoque «Mobile-First» son dos conceptos clave en la creación de sitios web que se adaptan a las diversas pantallas y dispositivos que los usuarios utilizan.
La Importancia de un Diseño Adaptable:
Un diseño web adaptable se refiere a la capacidad de un sitio para ajustarse automáticamente a diferentes tamaños de pantalla, como las de dispositivos móviles, tabletas y computadoras de escritorio. Esto es importante por varias razones:
- Experiencia del Usuario: Un diseño adaptable garantiza que los usuarios tengan una experiencia consistente y satisfactoria, independientemente del dispositivo que utilicen para acceder al sitio. Esto mejora la retención de visitantes y la satisfacción del usuario.
- SEO: Los motores de búsqueda, como Google, valoran los sitios web responsivos y los muestran más alto en los resultados de búsqueda para dispositivos móviles. Un diseño adaptable puede mejorar la visibilidad en línea.
- Accesibilidad: Ayuda a hacer que el contenido del sitio sea accesible para un público más amplio, incluyendo personas con discapacidades que utilizan dispositivos de asistencia.
Ventajas del Enfoque «Mobile-First»:
El enfoque «Mobile-First» implica diseñar la versión móvil de un sitio web antes que la versión de escritorio. Esto tiene varias ventajas:
- Prioriza la Experiencia Móvil: Dado que un número creciente de usuarios accede a la web desde dispositivos móviles, este enfoque coloca la experiencia móvil en el centro de la estrategia de diseño.
- Simplicidad y Eficiencia: Al comenzar con un diseño más simple y enfocado en móviles, es más probable que se eliminen elementos innecesarios, lo que puede mejorar la velocidad y la usabilidad en general.
- Optimización de Carga: Se presta atención a la optimización de la velocidad de carga, lo que es fundamental para los dispositivos móviles con conexiones más lentas.
Ejemplos de Diseño Responsivo:
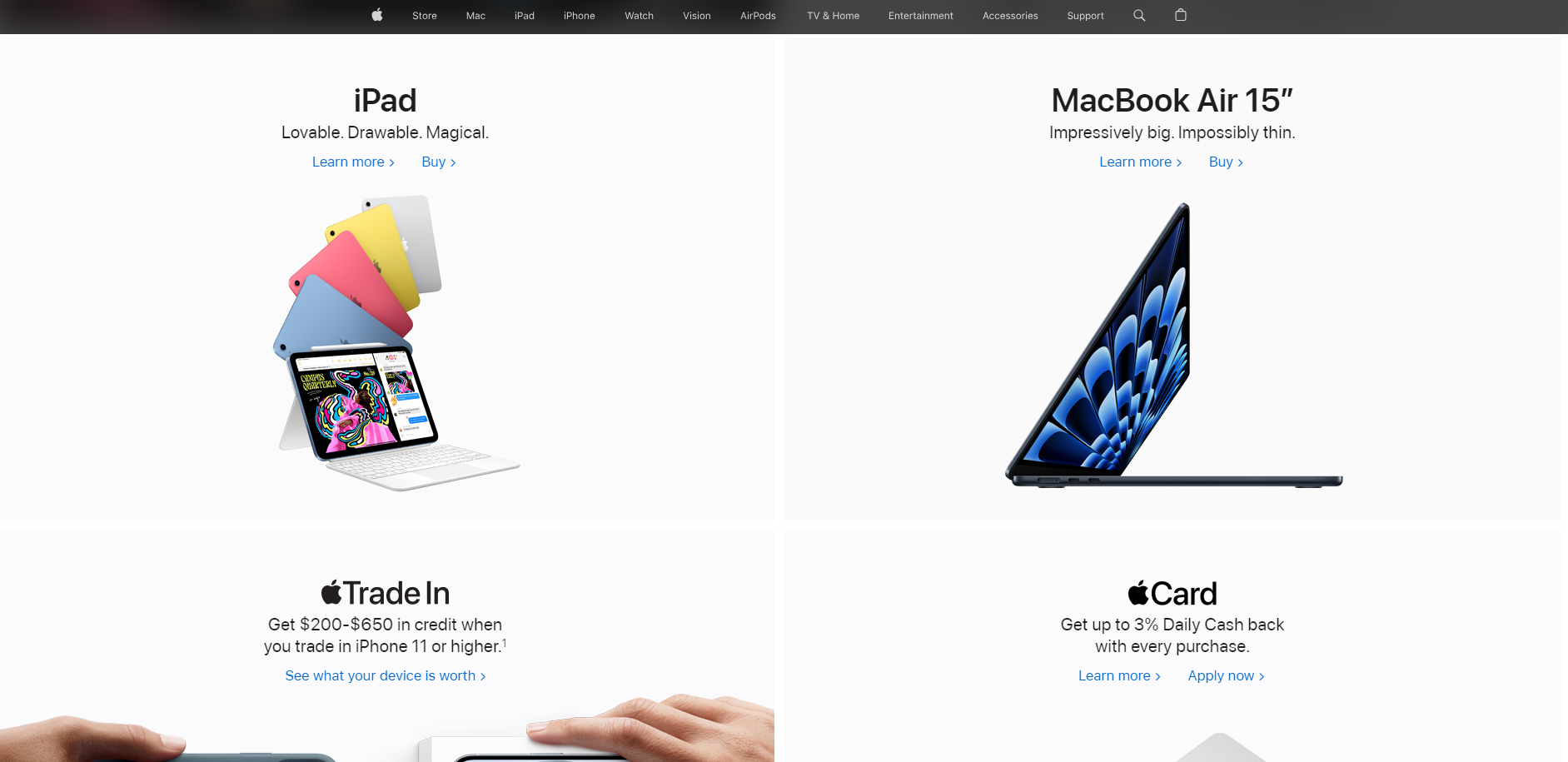
- Apple: El sitio web de Apple se adapta perfectamente a diferentes dispositivos, proporcionando una experiencia uniforme tanto en iPhone como en computadoras de escritorio.
- CSS-Tricks: El sitio CSS-Tricks es un excelente ejemplo de diseño web adaptable que mantiene la funcionalidad y la legibilidad en todas las pantallas.

3. Diseño de Contenido Atractivo
El diseño de contenido atractivo es fundamental para captar la atención de los visitantes y retenerlos en el sitio web. En esta sección, explicaremos estrategias de diseño de contenido visualmente atractivo, el uso efectivo de imágenes, videos y gráficos, así como la importancia de mantener un buen equilibrio entre texto e imagen.
Estrategias de Diseño de Contenido Visualmente Atractivo:
- Diseño Limpio y Espaciado: Utilizar un diseño limpio y bien espaciado para evitar que el sitio se vea abrumado. El espacio en blanco en torno a elementos clave hace que el contenido sea más legible y agradable a la vista.
- Tipografía Atractiva: Uso de fuentes que sean legibles y se adapten al tono del sitio web. Utilizar negritas, cursivas y tamaños de fuente variados para resaltar información importante.
- Colores Coherentes: Selecciona una paleta de colores coherente y atractiva que se alinee con la identidad de la marca. Los colores pueden influir en la percepción emocional del sitio.
Uso de Imágenes, Videos y Gráficos:
- Imágenes de Alta Calidad: Que sean relevantes para el contenido. Las imágenes deben estar bien optimizadas para la web y cargarse rápidamente.
- Videos Informativos: Los videos son una herramienta poderosa para transmitir información de manera atractiva, como para presentar productos, demostrar procesos o contar historias relacionadas con la marca.
- Infografías y Gráficos: Las infografías y gráficos visuales pueden ayudar a simplificar datos complejos y hacer que la información sea más digerible para los visitantes.
La Importancia de un Buen Equilibrio Texto-Imagen:
Mantener un equilibrio adecuado entre texto e imagen es esencial. Aquí están las razones:
- Legibilidad: Un exceso de texto puede abrumar a los visitantes, mientras que un enfoque excesivo en imágenes puede hacer que el contenido sea superficial. Hay que encontrar un equilibrio para que la información sea fácil de consumir.
- Impacto Visual: Las imágenes y los gráficos pueden resaltar y complementar el contenido textual, haciendo que sea más atractivo y memorable.
- Narración Visual: Las imágenes y los videos pueden contar una historia por sí mismos. El contenido visual permite reforzar la narrativa del sitio web.
4. SEO y Diseño web
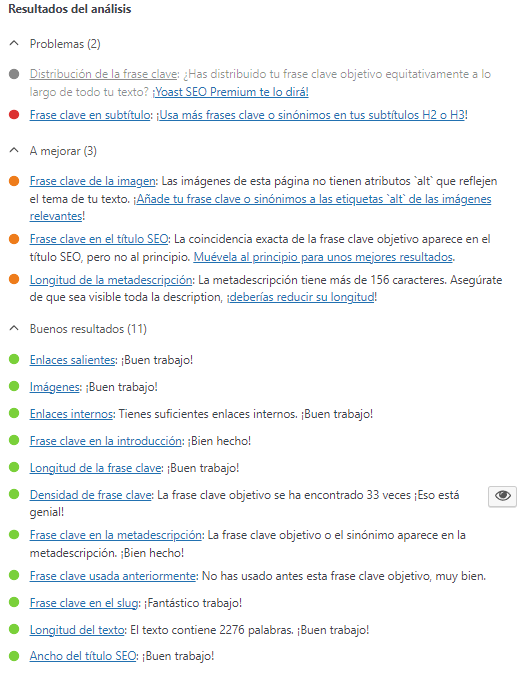
La integración efectiva de prácticas de SEO en el diseño web es crucial para mejorar la visibilidad y el tráfico del sitio. A continuación, veremos cómo incorporar estrategias de SEO en el diseño web, la optimización de imágenes y etiquetas, así como la creación de una estructura de URL amigable para el SEO.
Cómo Integrar Prácticas de SEO en el Diseño Web:
- Investigación de Palabras Clave: Antes de comenzar el diseño web, hay que realizar una investigación exhaustiva de palabras clave relevantes. Esto ayudará a comprender qué términos son importantes para el público y a planificar la estructura del sitio.
- Arquitectura de la Información: Organizar el sitio de manera que la navegación sea intuitiva y que las páginas clave estén accesibles en pocos clics.
- Optimización On-Page: Cada página debe tener un título y una descripción única y relevante. Deben incorporar palabras clave de manera natural en el contenido de la página y utilizar encabezados HTML (H1, H2, H3, etc.) para estructurar el texto.
Optimización de Imágenes y Etiquetas:
- Nombres de Archivos Descriptivos: Antes de cargar imágenes en el sitio, se les debe dar nombres de archivo descriptivos que incluyan palabras clave relacionadas con la imagen. Por ejemplo, en lugar de «imagen123.jpg», utilizar «zapatillas-deportivas-adidas.jpg».
- Texto Alternativo (ALT Tags): Agregar etiquetas ALT a todas las imágenes. Estas etiquetas describen la imagen y deben incluir palabras clave relacionadas. Además, son esenciales para la accesibilidad web.
- Compresión de Imágenes: Optimizar el tamaño de las imágenes para que no ralentice la carga de la página. Usar formatos de imagen adecuados, como JPEG para fotografías y PNG para gráficos.
Estructura de URL amigable para el SEO:
- URLs Limpia y Descriptivas: Diseñar las URL de las páginas para que sean limpias y descriptivas. Por ejemplo, una URL como «tusitio.com/categoria/producto» es preferible a «tusitio.com/?p=1234».
- Palabras Clave en las URL: Si es posible, incluir palabras clave relevantes en la URL. Esto ayuda a los motores de búsqueda a entender de qué trata la página.
- Eliminar Elementos No Esenciales: Como parámetros de seguimiento largos o números de identificación innecesarios.
Integrar estas prácticas de SEO en el diseño web desde el principio puede mejorar significativamente la clasificación de un sitio en los motores de búsqueda, lo que a su vez aumentará la visibilidad y la cantidad de tráfico orgánico.

5. Optimización de Velocidad y Rendimiento
La optimización de la velocidad y el rendimiento del sitio web no solo mejora la experiencia del usuario, sino que también, como ya vimos, tiene un impacto significativo en el SEO.
Impacto de la Velocidad de Carga en el SEO y la Retención de Usuarios:
- SEO: Los motores de búsqueda, como Google, consideran la velocidad de carga de un sitio web como un factor importante para la clasificación. Un sitio más rápido tiende a tener una mejor posición en los resultados de búsqueda.
- Experiencia del Usuario: Los visitantes tienen poca paciencia para esperar que un sitio se cargue. Si un sitio es lento, es más probable que los usuarios lo abandonen, lo que afecta negativamente la tasa de rebote y la retención de usuarios.
Consejos para Optimizar la Velocidad del Sitio Web:
- Comprimir Imágenes: Utilizar herramientas de compresión de imágenes para reducir el tamaño de las imágenes sin sacrificar la calidad. Imágenes pesadas pueden ralentizar la carga de la página.
- Minimizar el Uso de Recursos Externos: Limitar la cantidad de scripts externos, como widgets y plugins, que se cargan en el sitio. Cada solicitud externa agrega tiempo de carga.
- Caché del Navegador: Habilitar la caché del navegador para permitir que los recursos se puedan almacenar localmente en la computadora del usuario, lo que acelera la carga en visitas posteriores.
- Optimización del Código: Asegurarse de que el código del sitio esté limpio y eficiente. Evitar el código innecesario y la anidación excesiva de elementos HTML y CSS.
- Uso de un Servicio de Hosting Rápido: Contratar un proveedor de hosting que ofrezca un rendimiento confiable y rápido. La elección del hosting es fundamental para la velocidad del tu sitio.
Herramientas de Prueba de Velocidad:
- Google PageSpeed Insights: Esta herramienta de Google evalúa la velocidad de carga de tu sitio web y ofrece recomendaciones para mejoras.
- GTmetrix: Proporciona informes detallados de rendimiento, incluyendo puntuaciones de velocidad y sugerencias para optimización.
- WebPageTest: Esta herramienta permite realizar pruebas de velocidad en múltiples ubicaciones y navegadores.
Para concluir, cabe mencionar que al aplicar estrategias que aborden la usabilidad, la velocidad, la integración de SEO y la adaptabilidad a dispositivos móviles, las empresas pueden crear sitios web que no solo cautivan a los visitantes, sino que también atraen la atención de los motores de búsqueda, aumentando su visibilidad en línea. La inversión en un diseño web profesional no solo mejora la experiencia del usuario, sino que también puede marcar la diferencia en la efectividad de su estrategia de marketing digital, allanando el camino para el crecimiento y el éxito empresarial en el entorno digital actual.
Si necesitas ayuda con el diseño de tu sitio web, en TusClicks te podemos ayudar, construimos sitios diseñados para generar contactos, cotizaciones y ventas, ¡Contáctanos!










