Crear un sitio web con su respectiva página de inicio lo puede hacer cualquiera, sobre todo hoy gracias a las diferentes plataformas que puedes utilizar para ello sin saber ni un poco de código web. Pero crear un sitio que sea realmente óptimo para los usuarios, de manera que logre motivarlos a realizar alguna acción importante para tu empresa o negocio, es difícil. O al menos, es un desafío que debes tomarlo en serio.
Un buen titular, un buen diseño, una buena llamada a la acción o Call to Action (CTA) son consejos que habituales cuando se habla sobre qué debe contener una página de inicio. Pero si nos vamos a lo concreto, ¿qué consideramos bueno?, ¿cómo es un buen titular? ¿dónde ubicarlo?, ¿cómo debe ser un Call To Action que logre la acción esperada? Diversos estudios nos entregan respuestas o, por lo menos, algunas guías a seguir para diseñar un buen sitio web. En este artículo te contaremos sobre 7 elementos que no deben faltar en tu página de inicio.
1. Un menú visible y claro
Puede que resulte muy obvio, pero contar con un buen menú en la página de inicio de tu sitio web es una prioridad de las más relevantes. Debe ser visible, debe contener las categorías correctas y debe estar adaptado en tu versión mobile. Pon atención a los siguientes tips que puedes poner en práctica para mejorar el menú de tu página de inicio:
- Estructura tu contenido: El primer paso es definir grandes categorías de contenido para crear tu menú. Por defecto el primer elemento debiese ser “INICIO” con un link a dicha página, pero los siguientes dependerán de tu negocio. Si vendes zapatos, por ejemplo, algunas categorías podrían ser “hombre”, “mujer” y “niños”.
- Menú acordeón: Si tu negocio ofrece muchos tipos de productos, con mayor razón debes categorizar el contenido; y usar un “menú acordeón” o desplegable es una buena idea. Fíjate en este ejemplo: el menú fijo incluye solo las categorías principales, pero al pasar el cursor por sobre uno de ellos se despliega la gran variedad de productos para dicha categoría. A estas les llamamos categorías secundarias.

- 6 Elementos como máximo: No abuses de las categorías principales, solo usa la cantidad que sean necesarias. Para ello existen las categorías secundarias y los tipos de menú que te mostramos antes.
- Tipografía Legible: Usa un tipo de letra fácil de leer y un tamaño adecuado, para ello debes pensar en todo tipo de usuario (piensa en lo molesto que debe ser una letra pequeña para un usuario con problemas de vista).
- Contraste de colores: Que tenga un alto contraste es clave en un menú. Con alto contraste, nos referimos a que se diferencie mucho el color del texto con el color del fondo. Ejemplo: si el fondo de tu menú o diseño es negro, entonces la letra blanca o un tono claro es ideal, ya que se verá fácilmente.
- Efectos Mouse Over: Diferenciar los elementos que estamos señalando con el cursor puede ser un buen método para mejorar la experiencia de usuario y mejorar el tráfico. Los efectos Mouse Over nos ayudan a crear reacciones en las diferentes secciones de nuestro sitio a las cuales queramos darle un foco particular, como iluminar palabras, aumentar el tamaño de la imagen mientras el cursor está tocándola. Pero el mal uso de estos efectos puede causar molestia y rechazo de parte del usuario si son usados en exceso.
Un último consejo es que, al igual que todo el diseño de tu web, el menú debe estar adaptado para una fácil navegación en su versión mobile. Acá te dejamos un resumen de los puntos anteriores para que puedas descargar.

2. CTA directos y bien ubicados
“Compra aquí”, “clic aquí”, “ver más” o “haz tu reserva” son solo algunos de los Call to Actions que seguramente has visto en distintas páginas de inicio. Como su nombre lo dice un Call to Action es un “llamado a la acción”. Es decirle al usuario lo que debería realizar en nuestro sitio web. Incluirlos en tu página de inicio es clave. ¿Pero qué debes considerar respecto a ellos? Esencialmente, los siguientes puntos.
Posición del CTA
Si bien una página de inicio puede ser muy larga y tener mucho contenido, aquel que se ubica en la primera pantalla se ve un 100% más que el restante, según un estudio realizado por Nielsen Norman Group. Con esta evidencia, resulta claro que es al principio de la página donde debemos ubicar un buen CTA, ya que es lo que más influirá en la experiencia del usuario y las acciones que realice.
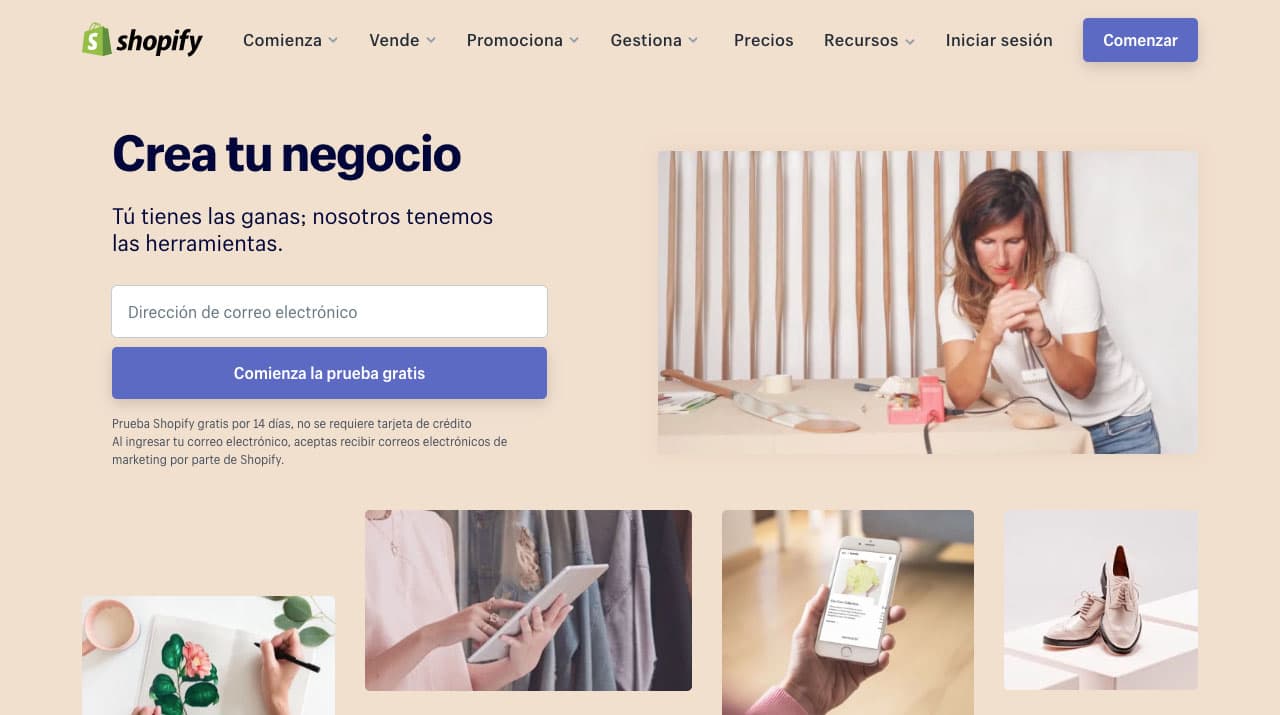
Un buen ejemplo es esta página de inicio de Shopify, donde además de un botón con un CTA que te invita a iniciar una versión de prueba, se incluyen diferentes elementos en la primera pantalla: un titular, un input para dejar el correo, un video explicativo y algunas imágenes. Todo esto lo ve un usuario sin necesidad de hacer scroll.

Otro dato importante a destacar respecto a la ubicación del CTA es que un estudio realizado por Wordstream donde analizaron 50 sitios web, determinó que el 80% de los sitios analizados incluyó al menos un CTA en el 50% superior de la página de inicio. Esto da para afirmar que ya se ha convertido en una práctica frecuente a la que el usuario está acostumbrado.
Un buen motivo para hacer clic
El Call to Action no lo es todo, para que el usuario decida hacer clic debes darle un buen motivo: describir tu servicio, ofrecer contenido gratuito o invitar al usuario a ver más información pueden ser algunos de ellos. ¡Todo dependerá del objetivo que buscas!
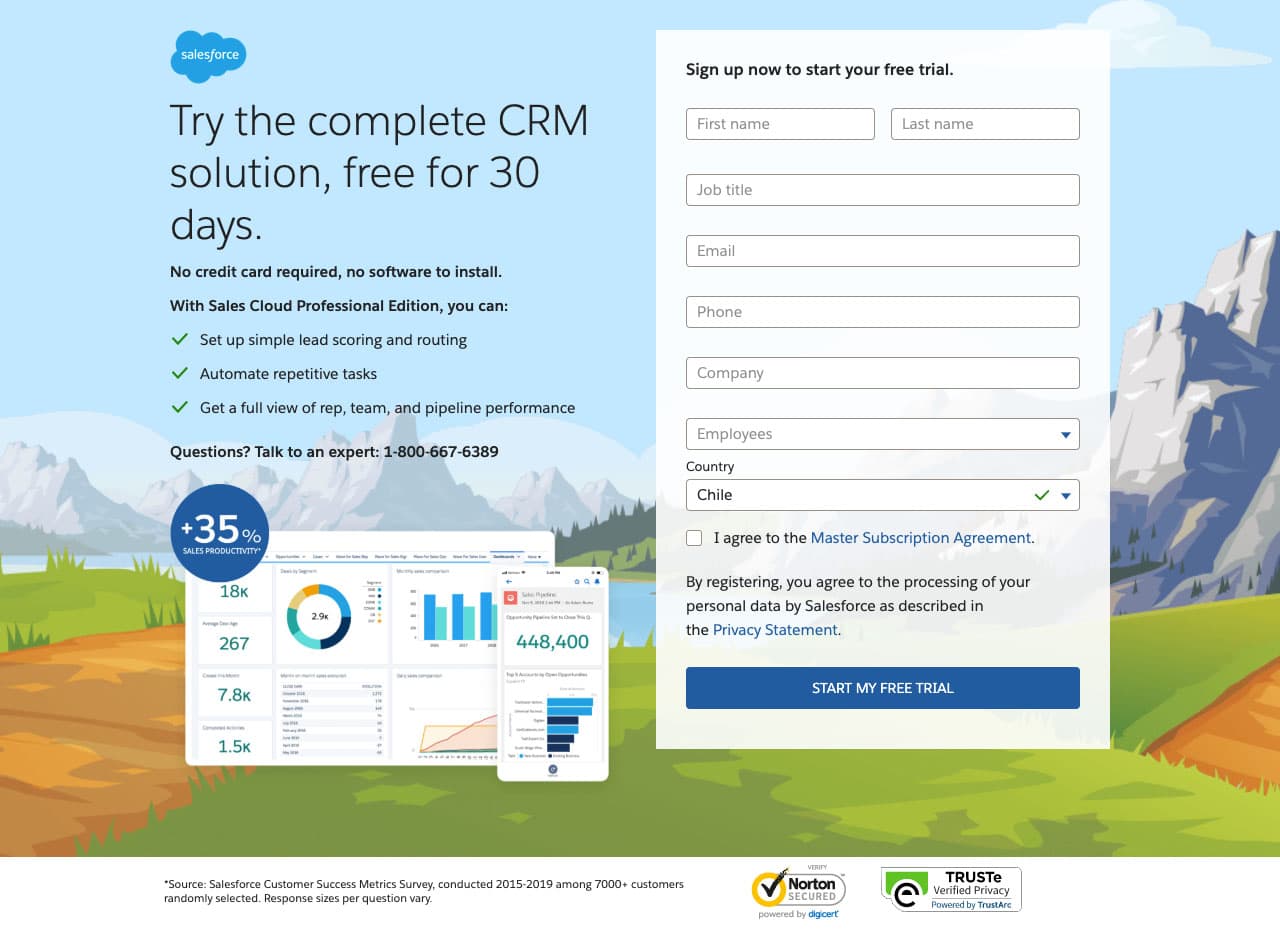
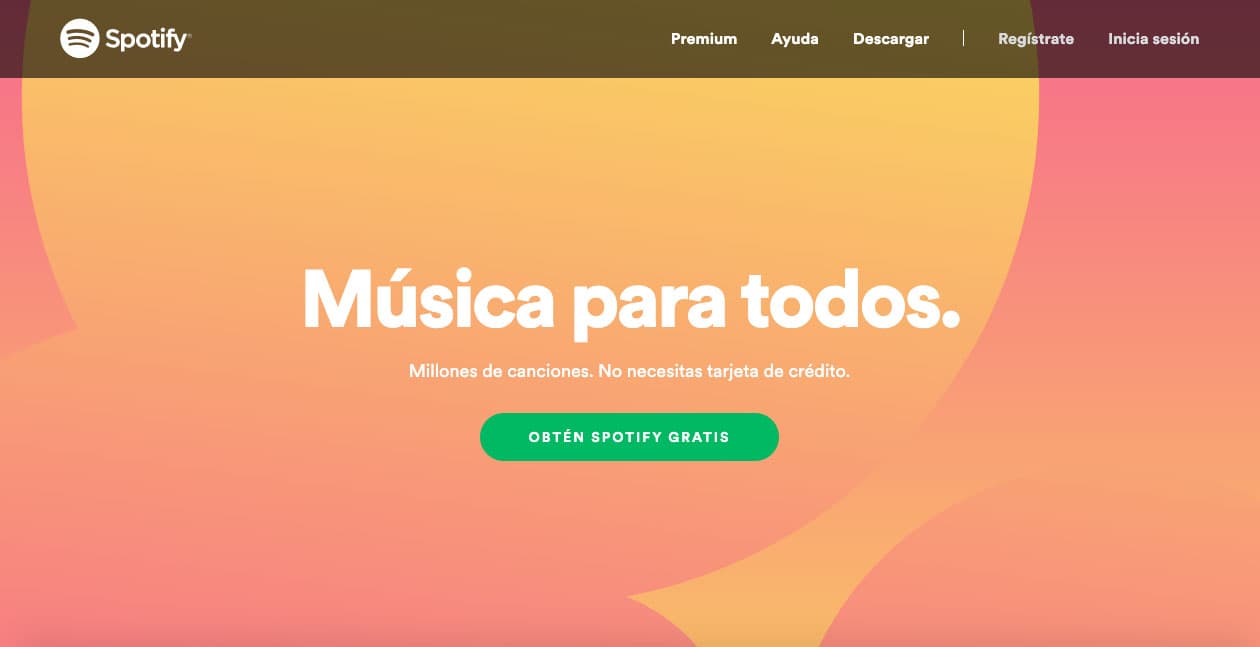
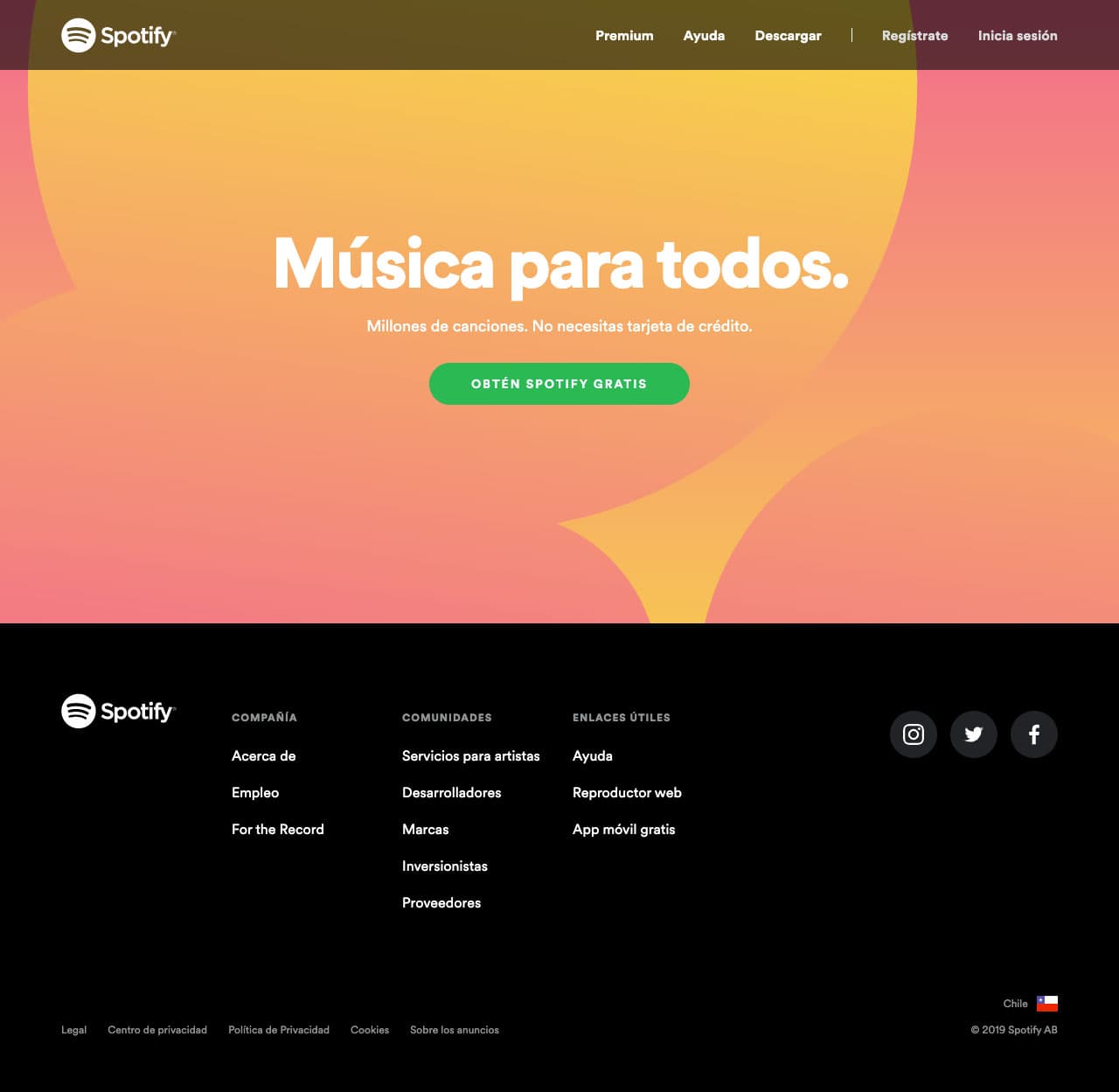
Ten en cuenta que convencer al usuario de realizar una determinada acción no es igual de fácil o difícil para todos los negocios. Hay sitios que ofrecen una gran descripción, como Salesforce, mientras a otros como Spotify le bastan dos líneas de texto. Esto tiene que ver principalmente con el conocimiento que pueden tener los usuarios de tu negocio. Mientras más lo conozcan y más posicionado esté, menos esfuerzos tendrás que hacer.

Página de inicio de Salesforce.

Página de inicio de Spotify.
¿Qué ideas puedes probar para motivar a las personas a realizar una acción?
- Incluir un video explicando tu producto o servicio
- Fotografías de tu producto desde diferentes ángulos
- Una buena descripción de los beneficios de tu producto o servicio
- Una vista de la interfaz de tu producto en caso de ser una aplicación
- Descuentos especiales, versiones de prueba o gratuitas
Elegir bien el Tipo de CTA
No hay nada peor que una instrucción poco clara. Si no comunicamos de forma simple y fácil de entender lo que el usuario debería realizar, luego no podemos culparlo a él si no lo hace. Ten muy claro el objetivo que busca y sabrás elegir bien el tipo de CTA. ¿Cuáles existen? Dependerá de a quién le preguntes. Pero estas son algunas categorías que nosotros destacamos:
- Para entregar más información: Los clásicos “ver más”, “más información” “leer más”. Ideal para usarlos cuando el usuario realmente se encontrará con más información. En ocasiones pasa que haces click en ver más y te pide registrarte para acceder a la información. Te contamos desde ya que es una práctica que deberías evitar.
- Para ofrecer algo gratis: “descarga gratuita”, “prueba gratuita”, “descargar versión de prueba”. ¡Nada llama más la atención que algo gratuito!
- Para incentivar la descarga de algo (app, guía, contenido): “descargar aplicación”, “obtener ahora”. Ten en cuenta que mientras más simple el proceso de descarga, mejor.
- Para registrarse en algo (app, newsletter, programas virtuales): “registrarme”, “registro gratuito”.
- Para acciones específicas: “ver planes”, “ver producto”, “comparar planes”. Ideal para cuando ofreces distintas funcionalidades asociados a un pago diferente.
- Para contacto o agendamiento: “contactar ahora”, “escríbenos”, “agendar”, “hacer reserva”. Concreto y directo, nada más.
Ten en cuenta que estos tipos de CTA además de su objetivo inmediato, pueden responder a objetivos más grandes: cómo generar tráfico a un blog o generar leads para crear una base de datos.
3. Usa CTA complementarios
Antes te hablamos de que es necesario darle un buen motivo a las personas para realizar la acción que buscas. Si intentas vender un software de ventas, por ejemplo, quizá una versión gratuita por algunos días sea razón más que suficiente para un usuario. Pero para otros, no lo será. Hay quienes aún no habrán decidido si tu solución es la que les sirve. Aquí es donde cobra importancia el uso de CTA complementarios.
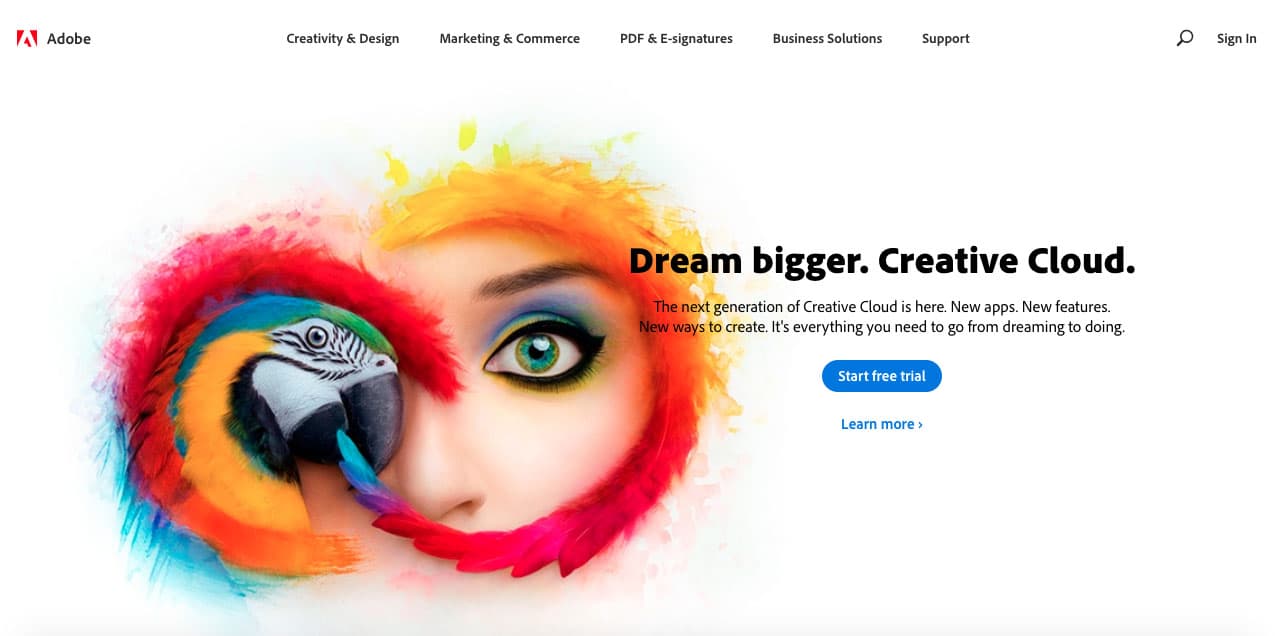
¿Qué es un CTA complementario? Podemos definirlo como una alternativa a la acción ideal que buscamos. Si principalmente buscamos que el usuario compre, una alternativa es ofrecerle “más información” para convencerlo. Si aún estás perdido de lo que te hablamos, seguro este ejemplo te lo aclara.

Aquí el CTA principal es “comenzar la prueba gratuita” (Start free trial) y el complementario es “aprender más” (Learn more). Este es un factor clave para no perder a cierto tipo de usuarios. De hecho, el estudio de Wordsteam indica que el 94% de lo sitios analizados incluyen más de un CTA en la primera pantalla visible.
4. Incluir “pruebas sociales”
¿Te ha pasado que antes de ir a un lugar a comer revisas los comentarios? Este tipo de contenido se conoce como “pruebas sociales”, un factor que ayuda a generar confianza en los usuarios de tu producto o servicio. Mal que mal, hay quienes hasta el día de hoy siguen reconociendo el Boca a Boca como el mejor tipo de marketing.
Incluir diferentes pruebas sociales te puede ayudar a tener más éxito en tu sitio web. ¿Cuáles puedes usar? Te recomendamos los siguientes:
- Testimonios: Ya sea en forma de video o fotografías con citas, incluir testimonios de clientes que hayan quedado felices con tu servicio o producto es una buena idea. Te recomendamos el uso de videos, ya que genera mayor credibilidad por parte de los usuarios.
- Estudios de Caso: Muchas marcas lo hacen. ¡Incluso Google tiene su propio apartado de Casos de Éxito! Lo importante de esto, es que dejes en claro como tu servicio o producto le ha servido a otras personas. Eso te ayudará a generar confianza con quienes aún no lo prueban.
- Reviews: ¡Una excelente oportunidad para nuevos productos! Las reviews consisten en mostrar las características de un producto, un primer uso por parte de usuarios o las nuevas características de alguna actualización. Si nunca lo has probado, pues deberías. No por nada hoy existen muchos Youtubers que se dedican a hacer reviews de productos.
- Datos y cifras: Si has logrado números interesantes de compartir, ¡hazlo! Cuántas personas han trabajado contigo, cuánto les has ayudado a ganar, o cuántos clientes satisfechos tienes a la fecha son excelentes datos a compartir. Por lo general esto es algo que hacen empresas que ofrecen servicios a otras empresas.
- Sellos e íconos de confianza: Si tu empresa ha ganado algún o premio o ha sido reconocida por algo, ¡hazlo saber! Desde un premio a la innovación o un sello por uso de productos sustentables o veganos pueden ayudar.
Existe otro elemento importante que deberías incluir: las redes sociales, pero este elemento merece un apartado especial.
5. Conectar tus redes sociales
Incluir las redes sociales en tu página de inicio favorecerá en muchos aspectos tu negocio. En primer lugar permite conectar tu estrategia digital y que las personas puedan seguirte en tus páginas, ya sean de Instagram, Facebook o Twitter. Piensa en que un cliente feliz tiene altas probabilidades de seguirlas.
¿Con qué debemos tener ojo? Con que los íconos de redes sociales no tengan un protagonismo que no debieran. Muchas veces esta será solo información complementaria. Fíjate en lo que hace Spotify, que las deja al final de su página de inicio, en el sector derecho.

Ahora, no sólo puedes ofrecer el uso de redes sociales para que la gente llegue a ellas, puedes incluir otras acciones en tu sitio:
- Botón de Compartir: Si tienes un blog de la empresa donde compartes contenido de interés para tus usuarios, puedes incluir el botón para que la gente pueda compartirlos directamente. Hay algunos sitios que lo hacen también con los productos, pero compartir un producto en redes sociales no es una acción que muchos usuarios realicen. Esto es ideal hacerlo con botones de Facebook y Twitter.
- Botón de Guardar: Redes como Pinterest incluyen un botón que permite guardar el contenido para verlo más tarde. ¡Aprovéchalo! Si aún no sabes mucho de cómo usar Pinterest para potenciar tu negocio, te dejamos esta guía.
6. Usar videos
Hoy, que estamos en el mundo de lo audiovisual, incluir un video en tu sitio web no es una idea tan descabellada. Es más, el estudio de Wordsteam indica que de 50 sitios analizados, el 36% contenían videos.
¿Qué tipo de video puede ser? Uno donde expliques tu producto o servicio, donde menciones sus características y beneficios con el fin de convencer a los usuarios. Es importante que el video se reproduzca solo cuando el usuario haga clic, la reproducción automática puede ser molesta.
Como mencionamos antes, incluir videos con testimonios de “clientes felices” también es una buena opción, pero no de forma principal dentro del sitio. Impleméntalos en una segunda pantalla (que se vea luego de hacer solo un poco de scroll) o incluso en un apartado especial de tu menú.
Te aprovechamos de compartir algunos tips para tu video:
- Debe dejar en claro los beneficios de tu producto o servicio
- Trata de que tenga un ritmo rápido
- Incluye subtítulos
- Ve directo al grano
- Hazlo atractivo visualmente
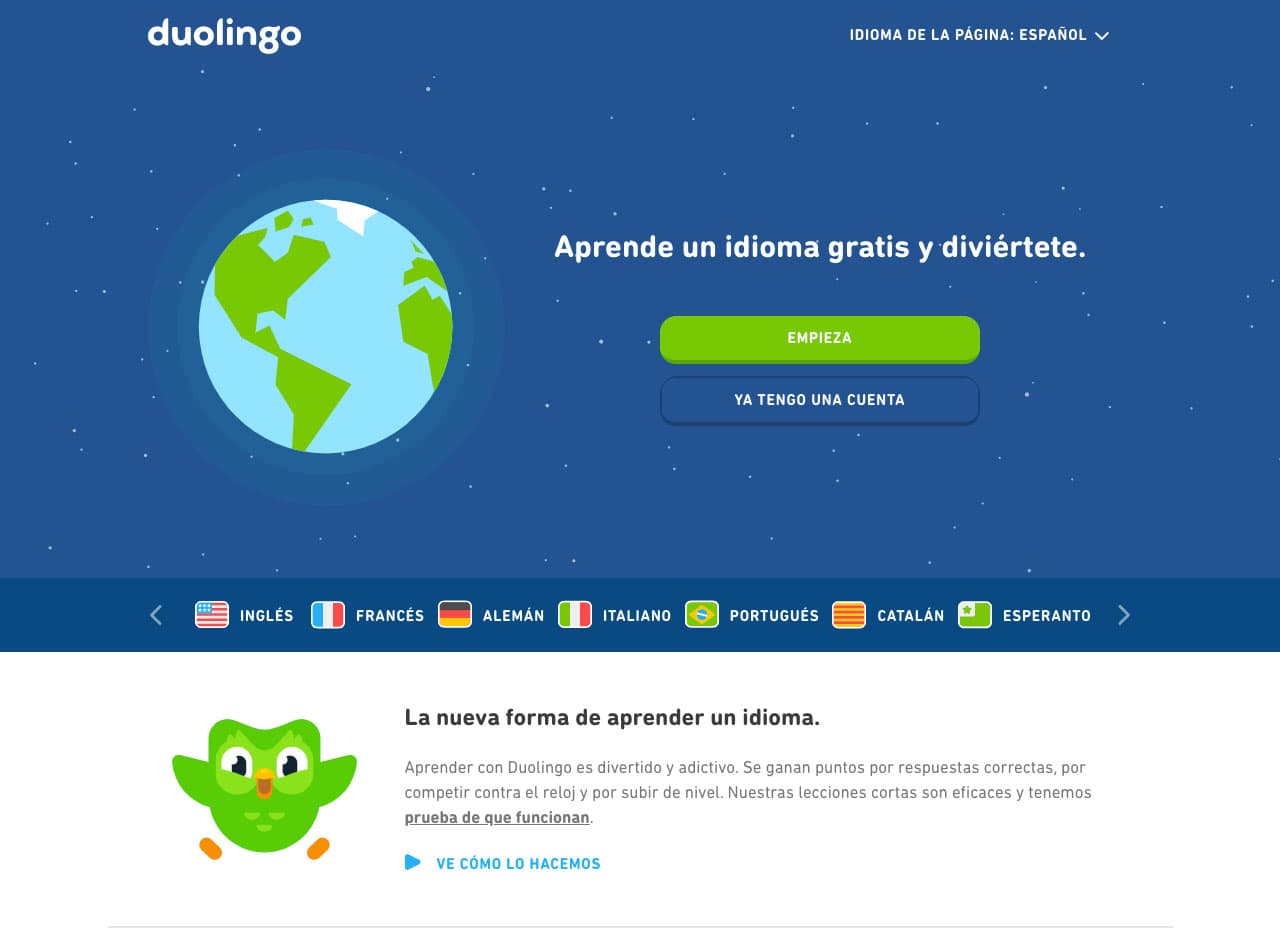
Mira esta página de Duolingo, una aplicación para aprender inglés. Si bien no es un elemento principal, incluyen una sección secundaria (abajo con el búho verde) donde agregan la posibilidad de reproducir un video.

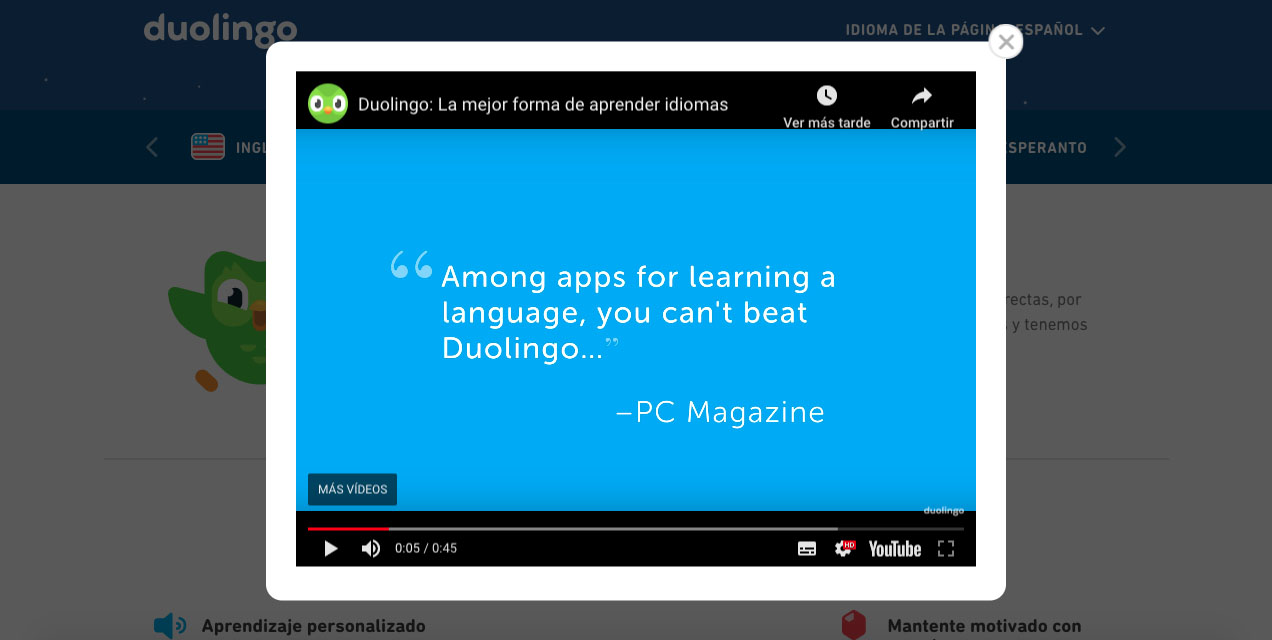
Al hacer click, el video toma el protagonismo de la pantalla. Algo muy útil, ya que al cerrarlo, el usuario aún se encontrará con los botones principales que lo llevarán a comenzar la experiencia de la aplicación.

7. Ofrecer contenido gratuito
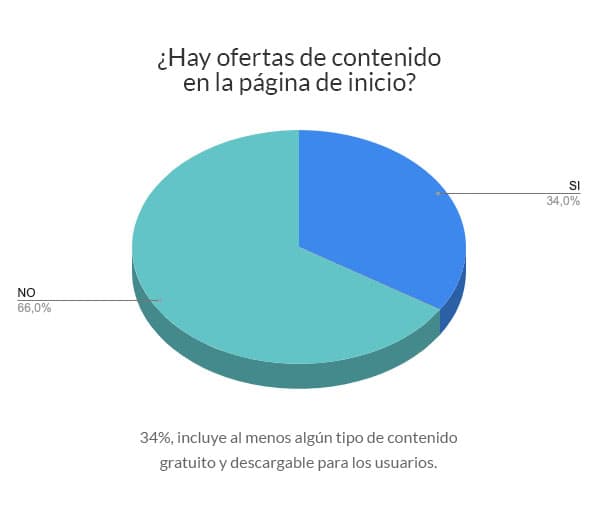
Según Wordsteam, 17 de los 50 sitios analizados, es decir, un 34%, incluye al menos algún tipo de contenido gratuito y descargable para los usuarios. Ya sea una guía, un ebook, un informe, un estudio, etc.

Ofrecer contenido gratuito a tus usuarios solo puede traer beneficios. Por un lado generas autoridad respecto a tu marca y especialización en tu área; por otra, ayudas a fidelizar a tu usuario al ofrecer algo valioso para él. Y más aún, también es una excelente forma de hacer un intercambio: el usuario deja su email a cambio; él se lleva contenido de valor y tu tienes la opción de aumentar tu base de datos para hacer email marketing.
¡A la acción! Pon en práctica los tips.
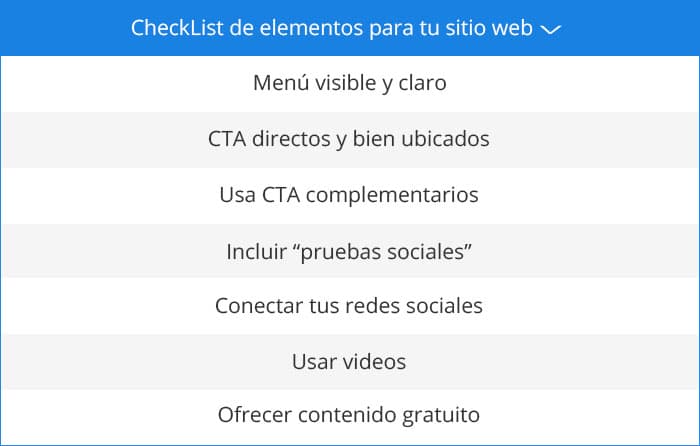
¡Esperamos que estos tips te sirvan y te decidas a incluir algunos de estos elementos en tu página de inicio! Te dejamos un resumen de todos los elementos que vimos. Si todo esto lo complementas con una buena estrategia de marketing digital, seguro que das en el clavo para captar más y mejores clientes.












Un comentario