Uno de los problemas más habituales en muchas web, es su bajo rendimiento. Cada vez es más importante mejorar el rendimiento de una página web para que esta cargue de forma rápida y sin errores, con el fin de optimizar su posicionamiento y la experiencia del usuario.
No importa si tienes el sitio más atractivo y funcional en tu sector, si luego tarda en cargar una eternidad y no ofrece una buena experiencia de usuario.
Por ello, en este artículo queremos mostrarte algunas técnicas y consejos útiles con los que mejorar el rendimiento de tu página web.
¿Por qué es importante mejorar la velocidad de carga de la página?
Mejorar la experiencia y comportamiento de usuario
Algunos estudios han demostrado la importancia de optimizar la velocidad de carga en un sitio web, en relación con la mejora del comportamiento y la experiencia de usuario ofrecida.
La cantidad de tiempo que un usuario esperará antes de perder el interés en un sitio web, es aproximadamente entre 0,3 y 3 segundos. Pasado ese tiempo, el usuario perderá el foco de interés sobre el sitio y posiblemente cierre la ventana del navegador o realice otra búsqueda.
Por el contrario, las web más rápidas ofrecen tasas de rebote más bajas y tasas de conversión más altas, fruto de una óptima experiencia de usuario.
Mejorar el posicionamiento SEO en los motores de búsqueda
Mejorar la experiencia de usuario y los tiempos de carga, son factores muy importantes para una buena clasificación orgánica en los motores de búsqueda como Google. Cuanto más rápido y de mejor modo se resuelva la intención búsqueda del usuario, mejor.
Contar con una página web con un rendimiento óptimo tiene un impacto positivo, en el tráfico, la retención de usuario y la generación de oportunidades de venta.
¿Qué factores influyen en la velocidad de carga de un sitio web?
Existen diversos factores y razones por las que una página web no carga de forma rápida. Los más comunes son:
- El contenido CSS y JavaScript sin uso
- Recursos que bloquean el renderizado
- No usar la caché del navegador
- Demasiados complementos
- Uso de imágenes en formatos pesados o con un tamaño adecuado
- Problemas de codificación de las imágenes
- Hotlinking de imágenes y otros recursos de servidores lentos
- Plan de alojamiento con pocos recursos o servidor con bajo nivel:
- Altos volúmenes de tráfico pueden hacer que el servidor sufra
- No contar con el espacio suficiente de memoria puede afectar al desempeño del sitio web, entre otros.
- Visualización del sitio web en navegadores más antiguos
- Conexión de red lenta en dispositivos móviles
- Etc.
Como puedes ver, existen una amplia gama de razones y factores que pueden influir negativamente en la velocidad de carga del sitio. Sin embargo, antes de empezar e intentar solucionar estos problemas, se debe medir y comprobar el tiempo de carga.
¿Cómo comprobar el nivel de rendimiento de una página web?
Antes de llevar a cabo algún ajuste, es importante determinar primero el rendimiento del sitio web y su estado actual para poder evaluar la situación en la que se encuentra y determinar qué cambios pueden ser precisos.
- Comprobar velocidad de carga
- Comprobar errores
Medir el rendimiento requiere herramientas específicas para su monitoreo continuo, así como de un enfoque específico de análisis (monitoreo sintético y monitoreo de usuarios reales).
La medición a través de herramientas analíticas de prueba o testeo, como Google PageSpeed Insights, Search Console o Chrome UX Report y el análisis de métricas específicas, permite comparar el rendimiento del sitio web antes y después de hacer cambios.
De este modo podemos contrastar si esos ajustes han sido realmente efectivos.
¿Cuál es la velocidad de carga óptima?
Por norma general, se debe de mostrar el sitio web de forma completa y totalmente cargado al usuario en menos de 3 segundos como máximo, para lograr una velocidad web óptima.
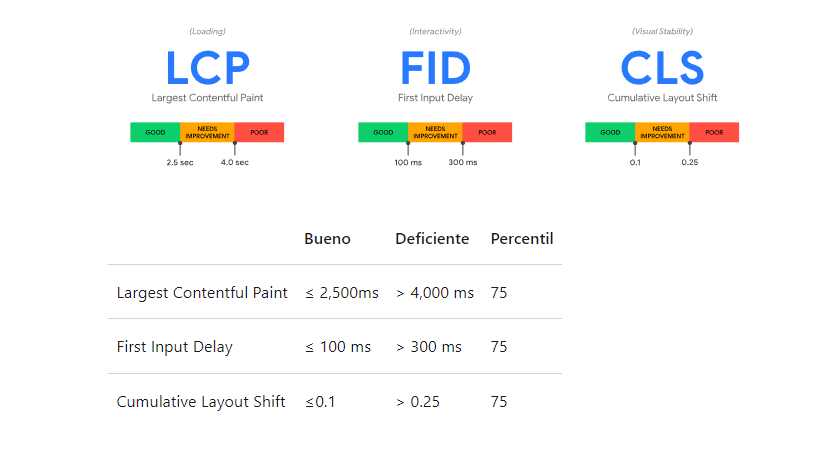
Si empleas las métricas de Core Web Vitals , estos son los umbrales recomendados de velocidad que se deberían de conseguir, y así lograr un rendimiento óptimo de la página.

Google utilizó diferentes criterios para llegar a estos umbrales, en este articulo podrás aprender más sobre este tema. De todas maneras te recomendamos que cualquier acción o cambio que quieras hacer, primero la discutas con tu programador web.
13 técnicas y consejos para mejorar el rendimiento de tu web
Mejorar el rendimiento de un sitio web puede ser un desafío, especialmente con las grandes diferencias existentes entre los distintos tipos de dispositivos, navegadores y sistemas operativos empleados por los usuarios, así como su nivel de conectividad.
Pero como recompensa, se obtiene un impacto significativo en el negocio y en la confianza por parte de los visitantes.
Para ello, algunas técnicas y consejos para mejorar y optimizar la velocidad de carga de una web, además de su rendimiento general, son los siguientes:
1. Reduce la cantidad de solicitudes HTTP
Los navegadores web emplean las solicitudes HTTP (protocolo para comunicarse con un servidor web remoto) para obtener los diferentes elementos de un sitio como: textos, imágenes, hojas de estilo y archivos JavaScript del servidor donde está alojada la web.
Cada solicitud genera una cierta sobrecarga (especialmente si se utiliza HTTP/1.1) al establecer la conexión entre el servidor del sitio web y el navegador (aplican límites en la cantidad de solicitudes; si existen muchas solicitudes en cola, algunas pueden bloquearse).
Para evitar una sobrecarga innecesaria, sigue estos pasos para reducir la cantidad de solicitudes HTTP:
- Elimina las solicitudes innecesarias y el contenido sin uso: será necesario determinar cuál es el tiempo mínimo de renderizado requerido del sitio, para cargar sólo los recursos externos necesarios. Para ello debes eliminar:
- Imágenes innecesarias
- Archivos JavaScript
- Hojas de estilo
- Fuentes
- Si emplea un CMS como WordPress, se deben eliminar los plugins y complementos innecesarios (suelen cargar archivos adicionales en cada página).
- Optimiza las solicitudes y contenido en uso:
- Comprime archivos CSS y JavaScript. Generalmente, para optimizar un sitio web se suele cargar todo el CSS y Javascript necesarios en una sola solicitud para cada uno.
- Optimiza el peso de otros recursos que puedan estar cargándose lentamente.
2. Cambia a HTTP/2
Como mencionamos previamente, la sobrecarga de enviar muchas solicitudes a través de HTTP/1.1 puede generar problemas de velocidad de carga. Por ello, una forma de solucionar esto, es reducir el número de solicitudes.
Menos recursos requeridos para renderizar el sitio web supondrán tiempos de carga más rápidos, pero existe otra manera de evitar el inconveniente de la sobrecarga.
Puedes cambiar la web de HTTP/1.1. a HTTP/2 (cómo hacer esto, dependerá del proveedor de alojamiento que tengas contratado).
Su gran ventaja, es la capacidad de enviar varios archivos al mismo tiempo, a través de una misma conexión, evitando o mitigando en cierto modo la sobrecarga por múltiples solicitudes.
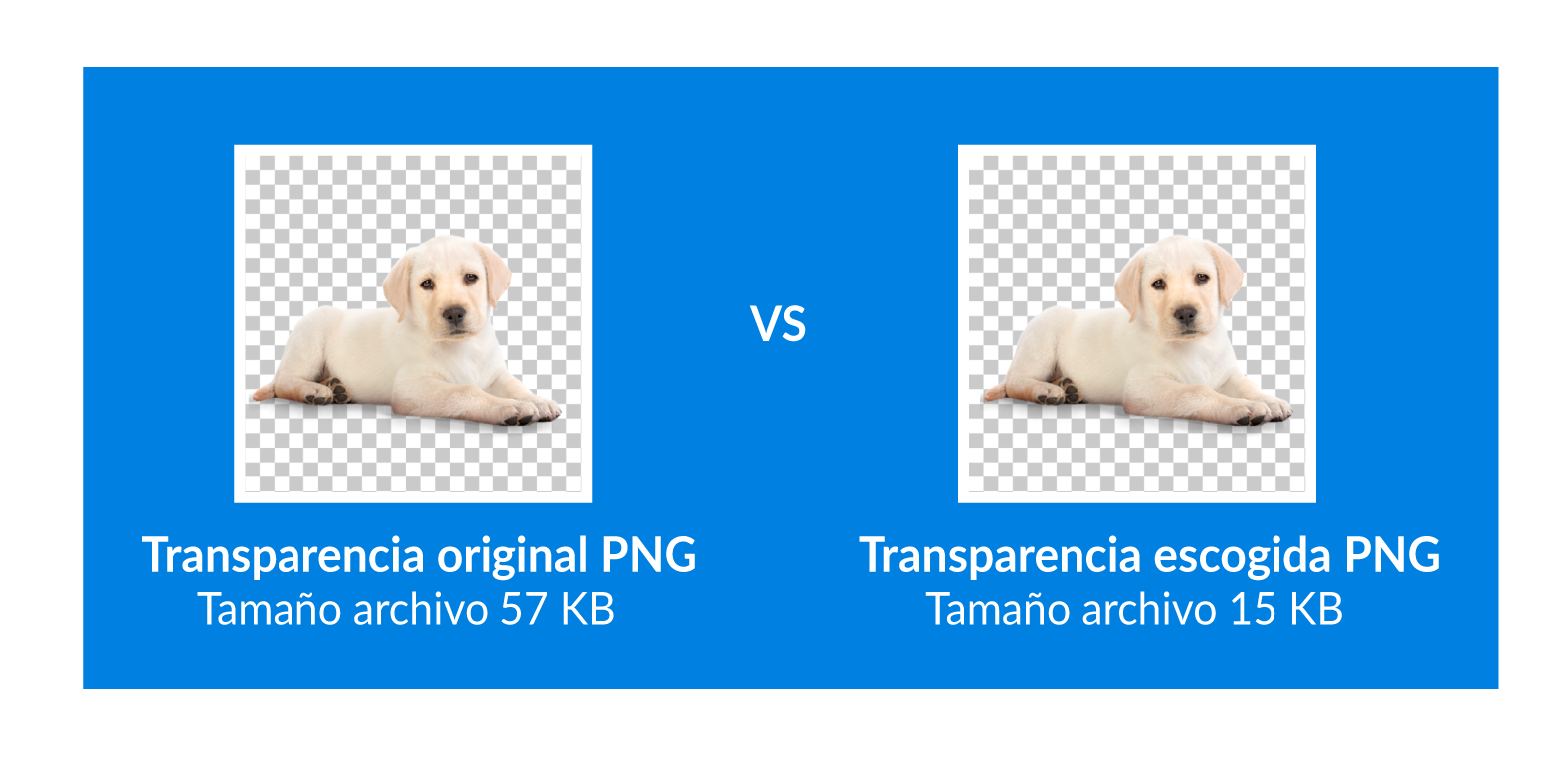
3. Optimiza el tamaño de las imágenes
Si el sitio web muestra muchos gráficos e imágenes con diferentes resoluciones (2x o 3x) y no están comprimidas, empeorará el rendimiento del sitio, ya que pueden no mostrarse en pantallas de alta densidad (HiDP), como las pantallas retina.
En cualquier caso, si los usuarios que se esperan conseguir en la web no emplean este tipo de pantallas, se estará desperdiciando ancho de banda y aumentando el tiempo de carga sin necesidad, especialmente en aquellos casos con conexiones de datos móviles lentas.
Por ello, se deben especificar varios tamaños de imagen para permitir que el navegador seleccione la imagen adecuada según la resolución de la pantalla en cada caso (es aconsejable subirlas de inicio con un peso óptimo siempre que sea posible).
Este proceso se puede hacer de forma manual o bien de forma automática con herramientas.
También es importante el tipo de archivo que se emplea en cada caso:
- JPEG: para imágenes con muchos colores como fotografías
- PNG: para gráficos más simples

4. Utilizar CDN o red de entrega de contenido
Servir archivos estáticos es una tarea complicada (si no dispones de una red para tal fin), pero existen servicios diseñados especialmente para esto, denominados Content Delivery Networks o CDN que se pueden contratar de forma sencilla como Cloudflare.
Una CDN es una red superpuesta de ordenadores los cuales contienen copias de datos situadas en varios puntos de una red (emplean servidores distribuidos geográficamente), con el fin de maximizar el ancho de banda para el acceso a los datos de clientes por la red.
Dicho de otro modo, las CDN optimizarán la entrega de archivos estáticos como CSS, imágenes, fuentes y JavaScript a los visitantes del sitio, desde el servidor más cercano de la red.
Es por este motivo, que el tiempo de carga es igual, independientemente de donde se conecte el usuario. Para ello, es aconsejable monitorear el rendimiento de los archivos alojados en CDN para poder medir realmente si tiene sentido externalizar esta parte de la infraestructura.
5. Programa tu sitio web primero para dispositivos móviles
Es importante verificar el tipo de dispositivo que emplean los usuarios para visitar el sitio web con una herramienta de monitoreo real del usuario ( RUM), o analítica (como Google Analytics para el tráfico general y Search Console para el tráfico orgánico).
Generalmente, los programadores web tienden a diseñar y hacer pruebas de los sitios web en dispositivos de escritorio y luego optimizan el mismo para móviles. Esto puede conllevar algunos problemas si no se planteó adecuadamente de inicio.
Por ello, es recomendable desarrollar la web primero para dispositivos móviles, haciendo las pruebas oportunas en estos (Mobile-First Indexing). De este modo, la experiencia estaría por defecto optimizada para dispositivos móviles.
Además, ajustar el sitio web posteriormente para dispositivos de escritorio es un proceso generalmente menos tedioso. Se puede ir mejorando progresivamente la experiencia en los distintos dispositivos, ajustando los espacios en pantalla, acelerando la red y la CPU.
6. Minimiza el TTFB
El TTFB (Time To First Byte) o tiempo hasta el primer byte, es el tiempo que tarda el navegador en recibir el primer byte de datos del servidor web remoto.
Se trata de un aspecto a mejorar en el servidor, puesto que juega un papel importante en el rendimiento general de una web.
El principal factor para minimizar el TTFB, es el tiempo de procesamiento del servidor. Para optimizarlo, puedes seguir algunos de los siguientes consejos recomendados por Google:
- Actualiza el hardware del servidor para contar con más memoria o CPU
- Optimiza la forma en que el servidor consulta las bases de datos o migra a otro sistema de base de datos más rápido.
- Optimiza la lógica de la aplicación del servidor para preparar las páginas más rápidamente. Si empleas un framework del lado del servidor, generalmente ofrecerá recomendaciones en cada caso sobre cómo hacerlo.
Los rangos para evaluar si el TTFB del sitio es óptimo son:
- Menor de 200 ms = excelente.
- Entre 200 ms y 500 ms = normal
- Superior a 500 o 600 ms = poco óptimo (será necesario investigar y minimizar)
7. Elige el plan de alojamiento web adecuado
Guarda relación con la reducción del TTFB. Esto se debe, a que si se emplea un plan de hosting bajo de recursos, es posible que el rendimiento general se resienta.
Por ello, es importante determinar el rendimiento del hosting y las necesidades del sitio, así analizar los recursos a contratar. Si el plan de hosting estuviese limitado por recursos, existen las siguientes alternativas:
- Actualizar o ampliar el plan de alojamiento.
- Utilizar un servicio administrado, estable y con alto rendimiento (muy práctico en desarrollos para WordPress).
- Cambiar de tipo de hospedaje: Existen diferentes opciones para hospedar un sitio web (sin hosting, hosting compartido, hosting VPS o hosting dedicado).
Aquí puedes encontrar más información sobre cómo elegir el hosting para tu sitio web.

8. Habilita la compresión Gzip
Habilitar la compresión Gzip minimiza el tamaño de las respuestas en los servidores HTTP para ciertos tipos de archivos, por lo que ayuda a reducir los tiempos de carga y ahorrar ancho de banda. Por lo general, se usa sólo para respuestas textuales.
9. Minimiza y combina archivos CSS y JavaScript
Como planteamos previamente, se debería intentar cargar tanto JavaScript como CSS en una sola solicitud para cada uno.
Los navegadores tienen límite en las solicitudes de red paralelas, por lo que si la página necesita 2 solicitudes para poder cargar, será más rápida que si tuviera que cargar 20 recursos distintos.
Para ello, hay que primero minificar y después combinar los archivos JavaScript y CSS separados en paquetes únicos.
- Minificar archivos: proceso de optimización del tamaño de los archivos JavaScript y CSS, eliminando o acortando los símbolos en el código fuente.
- Combinar archivos: todos los archivos se copian en un solo archivo.
10. Carga de forma asíncrona JavaScript
La carga síncrona es cuando el navegador llega a un <script> (etiqueta que carga JavaScript desde una fuente remota) esperando que se cargue el archivo antes de continuar con el renderizado del sitio web.
Es por ello, que si se establece el indicador asíncrono en el <script> para que el navegador cargue el script de forma asíncrona, este continuará analizando la página mientras este carga.
También es recomendable reubicar las etiquetas de script a la parte inferior del sitio, cerca de la etiqueta de cierre </body>. De este modo, los navegadores más antiguos que no admitan el atributo asíncrono cargarán el script después de analizar el resto de la página.
11. Almacena en caché el sitio
El almacenamiento en caché de una web es el proceso de guardar una versión de los archivos de esta en una ubicación de almacenamiento temporal (caché) a la que se puede acceder más rápido.
La caché guarda los datos para que las solicitudes futuras de esos datos se puedan atender con mayor rapidez. Por ello, habilitar esta opción del navegador tiene muchas ventajas:
- Reduce el consumo de ancho de banda
- Aumenta los tiempos de carga
- Reduce la latencia y la carga de trabajo del servidor.
Su principal inconveniente es que siempre existirán al menos 2 versiones del sitio web en cada momento, algo que puede causar problemas si se ejecuta un servicio en tiempo real basado en datos precisos, aunque esto puede solucionarse hasta cierto punto.
Se puede obligar a que la subsección de la memoria caché se borre cuando se importen nuevos datos.
12. Emplea técnicas Prefetch, Preconnect y Prerender
Existen diferentes técnicas de captación y carga previa que puedes emplear para dar pistas al navegador sobre qué recursos se necesitarán para renderizar la página antes de que el navegador los requiera.
- Precarga de DNS: Permite indicar al navegador que resuelva ciertos nombres de dominio en una dirección IP, antes de que este detecte realmente los recursos de esos nombres de dominio.
Se trata de una pequeña optimización, pero que puede marcar la diferencia cuando se hayan agotado otras técnicas.
<link rel=»dns-prefetch» href=»//tusclicks.com»>
- Captación previa: Si estamos seguros de que el navegador requerirá un recurso específico en el futuro, podemos pedirle al navegador que solicite ese elemento y lo almacene en el caché para consultarlo más adelante.
<link rel=»prefetch» href=»logo.png»>
- Pre Conexión TCP: Al igual que el método de captación previa de DNS, la preconexión resolverá el DNS. Pero además, también hará el protocolo de enlace TCP y, opcionalmente, la negociación TLS.
<link rel=»preconnect» href=»https://www.tusclicks.com»>
- Prerenderizado: esta técnica debe emplearse en aquellos casos en los que se conocen los siguientes pasos que dará un usuario en una web (irá a una página determinada).
Se puede indicar al navegador que renderice previamente la página completa, junto con la descarga de todos los activos necesarios especificando la URL:
<link rel=»prerender» href=»https://www.tusclicks.com/next-page»>
13. Reduce la cantidad de complementos
Los complementos (plugins, módulos, apps web, …) son recursos de funcionalidad reutilizables, generalmente usados en sistemas de gestión de contenido como WordPress, Prestashop o Joomla.
Este tipo de recursos brindan a los webmaster la posibilidad de ofrecer todo tipo de funciones adicionales en la web, para su uso interno o por parte de los usuarios.
Pero los complementos tienen ciertos inconvenientes en algunos casos:
- Coste económico
- Generan la carga de archivos CSS y JavaScript adicionales
- Aumentan el tiempo de TTFB requiriendo de procesamiento adicional en el servidor para cada solicitud de página.
Por ello, lo más aconsejable es revisar y hacer un listado de complementos sin uso, duplicados o innecesarios para eliminarlos, siempre y cuando estos no sean críticos para el funcionamiento del sitio web.
En definitiva, mejorar el rendimiento de una página web es un proceso que no tiene un inicio o final claramente definidos, por lo que es importante ser constante y metódico.
En cualquier caso, no es necesario implementar todos los cambios sugeridos en el mismo día. Deja que pase algún tiempo para examinar los resultados antes de realizar nuevos cambios y compara la evolución del rendimiento de forma previa y tras cada cambio.